Bootstrap POPOVER
Popover generally displays the messages or any additional information regarding the element. On clicking the element, it will show the information in the popup. If we want to apply the Bootstrap POPOVER method, it will use the Javascript method popover().
Step 1: Creating popover
For this, we have to use a data-toggle attribute (data-toggle= ”popover”) in the element, also need to add another two attributes Popup Title and Content (title= ”Popover Title” data-content= ”Content to display” ).
Step 2: Popover Event
We can use any selector of the element like(Id, Class) to call the popover method for that element.
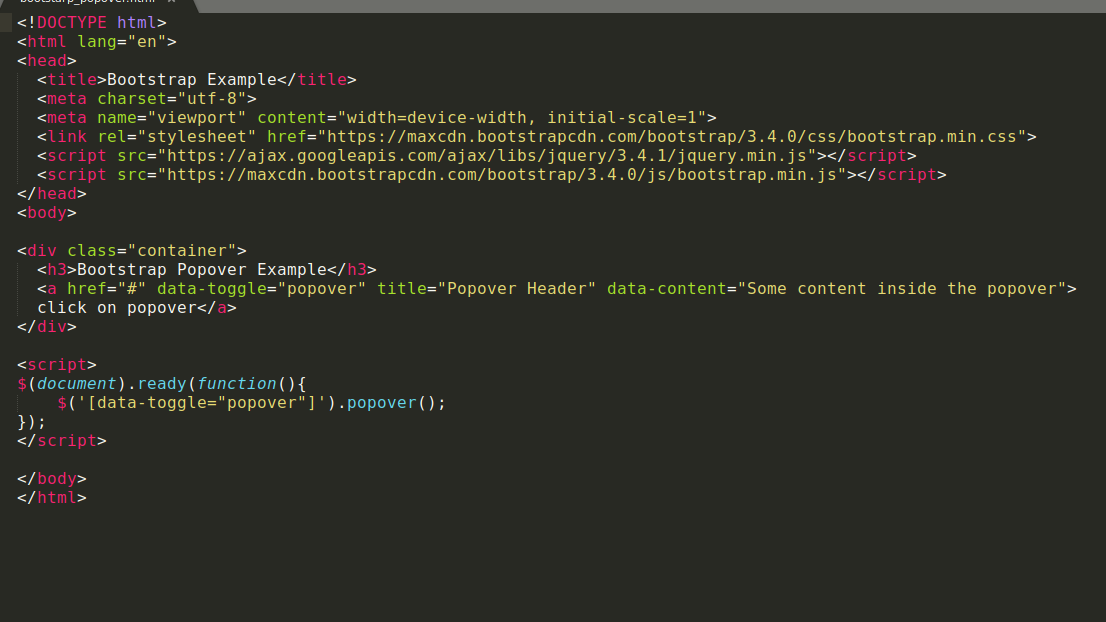
Code:
<script>
$(document).ready(function(){
$('[data-toggle="popover"]').popover();
});
</script>
Example:

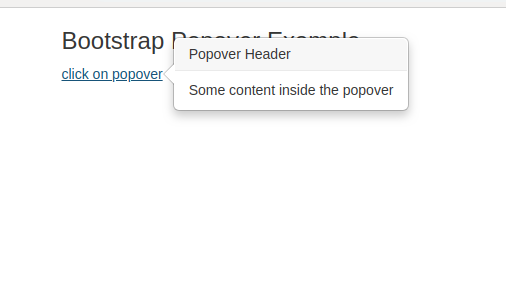
Click on “click on popover” text, Popover will display with title and text which was mentioned on the element attribute.
Output: