How can we add custom Javascript in Moodle/Totara, Javascript & AMD modules?
A Javascript module is a collection of Javascript code. It enhances the reusability of this code. As a result, it is called/used from alternative javascript files.
These modules are written by using the AMD(Asynchronous Module Definition) API. The AMD module format itself may be a proposal for outlining modules wherever each module and dependencies are asynchronously loaded.
When we add custom javascript in these modules, these changes don’t seem to be mirrored at that point because moodle/totara creates the cache for these modules.
There is a setting that reflects the changes to Javascript modules immediately. Please go to this setting by the following path:
A. First, we will go to “Site administration”.
B. Now, click the “Appearance” link.
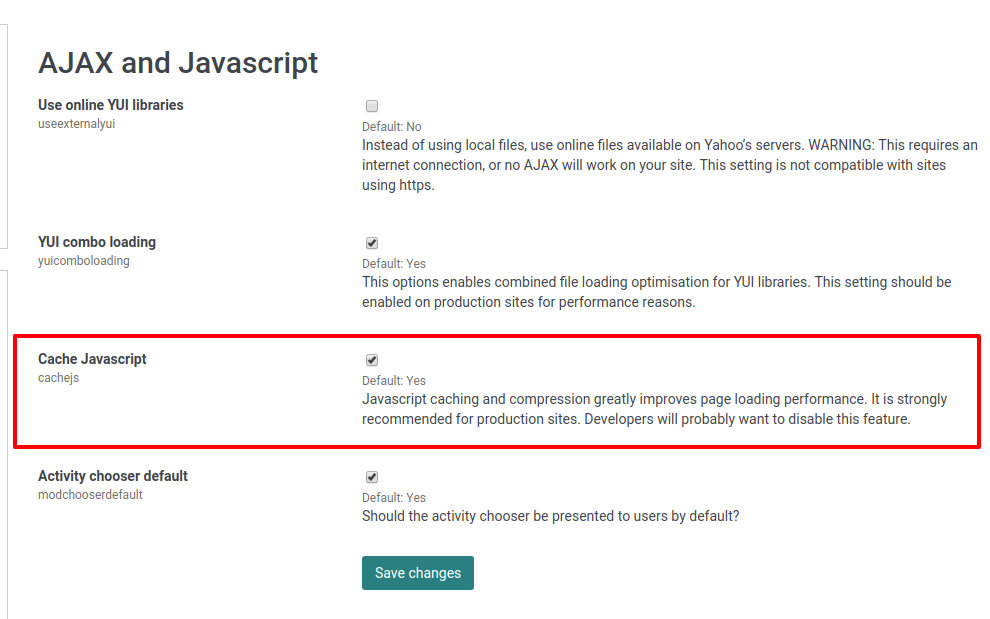
C. After that, you will see the “AJAX and Javascript” link. After Clicking this link, the following page will appear on your screen:

Now, Disable “Cache Javascript”. After refreshing the page, you can see your custom javascript being executed.
