Bootstrap tabs – How to create with Examples
In Bootstrap, tabs can be created with “nav-tabs” class.
for example
<ul class="nav nav-tabs"> <li>..... <li>..... <li>..... </ul>
User can also set the other properties of the li elements. User can set the activeness of the element with “nav-active” class. In addition to that, user can also set the alignment of the tab with “nav-justified” class. Not only this user can also make togglable elements with the “dropdown-toggle”.
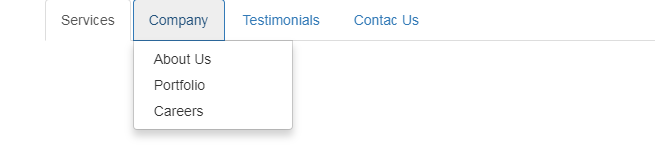
The following example contains all the above classes
<ul class="nav nav-tabs">
<li class="active"><a href="#">Services</a></li>
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#">Company</a>
<ul class="dropdown-menu">
<li><a href="#">About Us</a></li>
<li><a href="#">Portfolio</a></li>
<li><a href="#">Careers</a></li>
</ul>
</li>
<li><a href="#">Testimonials</a></li>
<li><a href="#">Contac Us</a></li>
</ul>
In the above example, The first li element i.e Services is selected by default with the help of “active” class. The second element is the dropdown menu so when user clicks on the Company it will open the dropdown menu which shows the “About Us”, “Portfolio” and “Careers” links

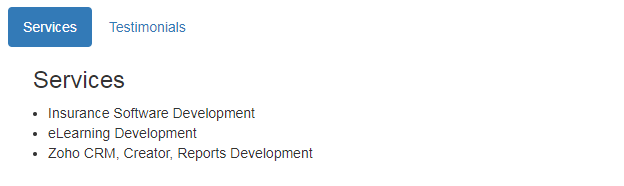
Another example of tabbed section is shown below. In this example user will see the content of the menu by clicking on the different menu options

The code of above tab section is shown below
<ul class="nav nav-pills">
<li class="active"><a data-toggle="pill" href="#services">Services</a></li>
<li class=""><a data-toggle="pill" href="#testimonials">Testimonials</a></li>
</ul>
<div class="tab-content">
<div id="services" class="tab-pane fade active in">
<h3>Services</h3>
<ul>
<li>Insurance Software Development</li>
<li>eLearning Development</li>
<li>Zoho CRM, Creator, Reports Development</li>
</ul>
</div>
<div id="testimonials" class="tab-pane fade">
<h3>testimonials</h3>
<p>Dummy Text... Dummy Text.....Dummy Text... Dummy Text.....Dummy Text... Dummy Text.....</p>
</div>
</div>
