At the beginning of the Salesforce Development times, developers used VisualForce, which is an HTML Tag-based mark-up language to develop their Visual Force web pages and Apex to control the internal logic. But these HTML based Visual Force standards were not compatible to build large scale enterprise solutions and complex applications. So, something was needed that could support the ongoing huge demand for web-based applications with complicated business logic.
In 2014, Salesforce launched the Lightning Component Framework and it changed the Salesforce Programming way forever. Lightning Component Framework brought Aura Framework which used a component-driven model that was brilliant in developing large-scale enterprise applications.
Since the time the web technology is being changed every day, seeing an unprecedented change in JavaScript Frameworks, redefined way of creation of a web page, and more. Lightning Component also has to become Lightning web components to accommodate the newest technologies in Salesforce development.
Aura Components– Salesforce Lightning is a complete toolbox set for developers which includes Salesforce Lightning Framework and some tools like Lightning App Builder, Experience Builder to make the development seamless for the developers.
Salesforce Lightning Component is a user interface (UI) based framework for developing single-page mobile/desktop/web-based applications. Using the Lightning Component along with these tools, you can customize and deploy new apps on mobile devices easily and effortlessly.
Aura components are reusable units of the app. It represents a small section of the UI of reusable apps. Aura Component Framework contains several such pre-built components. Lightning components come with Lightning Design styling and are fully configurable to create custom Lightning components for the apps according to the requirements. Developers render these components to produce HTML Document Object Model elements within the browser.
Everything that happens inside a component is encapsulated and hence we can just concentrate on building their apps. Innovations, design changes, or any new change done to the components are done by the author of the component itself.
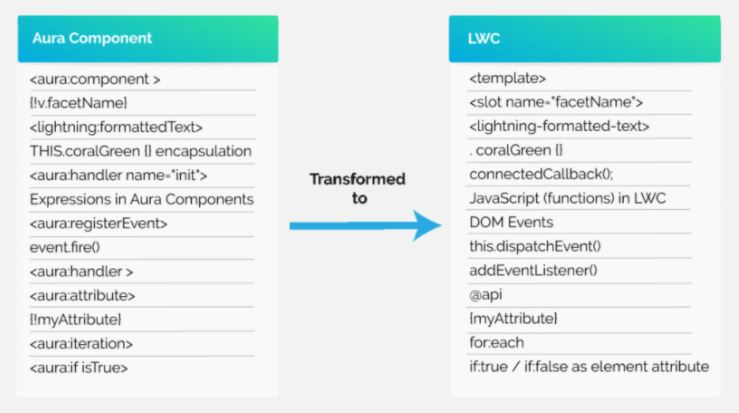
LWC-Salesforce moved from Lightning Component to Lightning Web Components framework keeping all the good features of the famous Aura Framework. Also, the developers started working with Lightning Web Component easily as these two frameworks are identical. Lightning Web Components leverage the Web Components technology and DOM rendering to deliver unparalleled user experience through the pages.
Why do we go for LWC instead of existing Aura Components?
- Easy to Learn: LWC is basically taking the form through native web standards that are in the browser. It means that no added abstraction layer like Aura Framework or any other framework, we only need standard JavaScript to develop.
- Better Performance: Because of the no added abstraction layer, LWC is likely to render faster than aura components since performance is important to deliverability.
- Faster loading sites: Like lightning, LWC is faster in loading the developed components than Aura Components and is a lightweight framework that is built on web standards.
- More Standards, less proprietary: LWC has built-in browser security features from Web Components Standards, so the usage of out-of-the-box is more and less of customization. We all know that Aura is proprietary so with LWC, the more we know about web standards; the more we’ll have the skill that can be used in other technologies as well.
- Common Components/Service Components: We can now write components that have no User Interface in LWC, and those components can be reused in other components that are more efficient than Static Resources.
- Easier to ramp for developers: No additional framework is needed to learn in order to develop LWC and hence transition for the developers is a lot easier.
- Better security, better tasting, and better browser compatibility: With LWC, CSS, Script, and DOM Isolation are better and have more limited event scope. With each of these, we have more consistency in designing Components. LWC also supports Two-way data binding with which we can coordinate how data moves between Components