How to Integrate CKEditor in a Website?
CKEditor-
CKEditor is a rich text editor with main functionality of generating the html code of everything we write in it. We can CKEditor when we need to store html content with styling into our database.
Main features of CKEditor:
Now comes the part of integrating the CKEditor in a website. To accomplish this we need to follow four simple steps.
Step 1. Download the CKEditor package from the CKEditor official site (https://ckeditor.com/)
It will provide us a .zip file with all the packages that we need.
Note – There are different packages of ckeditor with different features, so make sure that the package you are downloading has all the functionalities that you need. If it doesn’t then add those functionalities manually using plugins and download again.
Step 2. Now extract the downloaded zip file and place it inside your application
Ex- www.xyz.com/ckeditor/
Here we have placed all the files in the /ckeditor folder
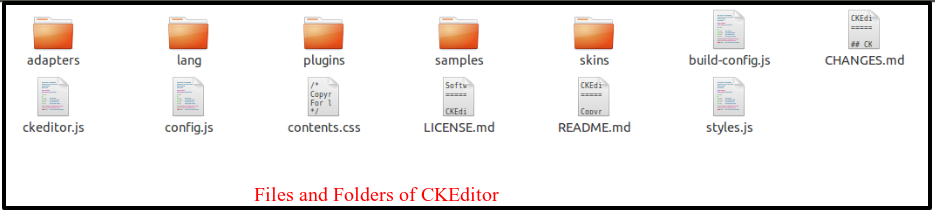
Let’s have a look at the hierarchy of files and folders of the ckeditor. The main files to be used are ckeditor.js, config.js and /plugins folder

– ckeditor.js – This is the main file which is used to customize the layout of the ckeditor. If we want to add or edit the layout then this is the file for us.
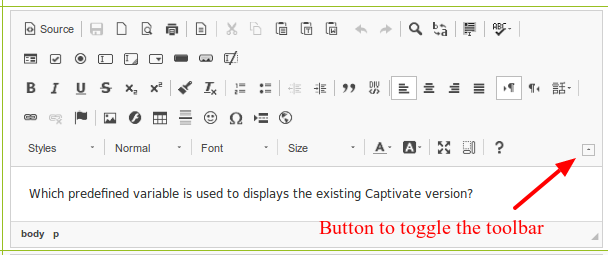
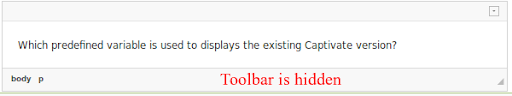
– config.js- This file is for changing the configuration. For example we can make the toolbar togglable by adding only one line in this file
config.toolbarCanCollapse = true;

When we click on this button

– /Plugins Folder- If we ever want to add some new functionalities in our existing ckeditor then we need to download the plugin and place it inside this folder.
For example we want to add math plugin then we will place it
ckeditor/plugins/math
And Now we need to add this plugin in config.js
config.extraPlugins = 'math/*Name of the folder we place in plugins*/';
Step 3. To include the CKEditor in our website include ckeditor.js in such a file which is being used everywhere like navigation bar, header or footer otherwise we will need to include it in every page where you want to use this editor.
Step 4. Now we are all set to use the ckeditor in our website.
So wherever we want to use the ckeditor element we just need to add a class (ckeditor) to the textarea
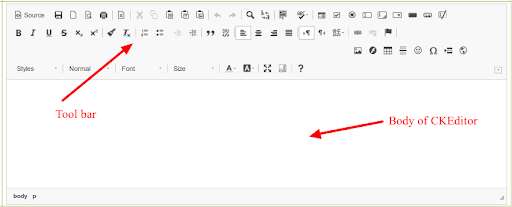
It will produce this –

This is the simple ckeditor, There are mainly two parts in this
1. First is toolbar which has all the tools that we can use to make our content more stylish and perform many other operations.
2. The 2nd part is the body where we write our text.
Demo of CKEditor-
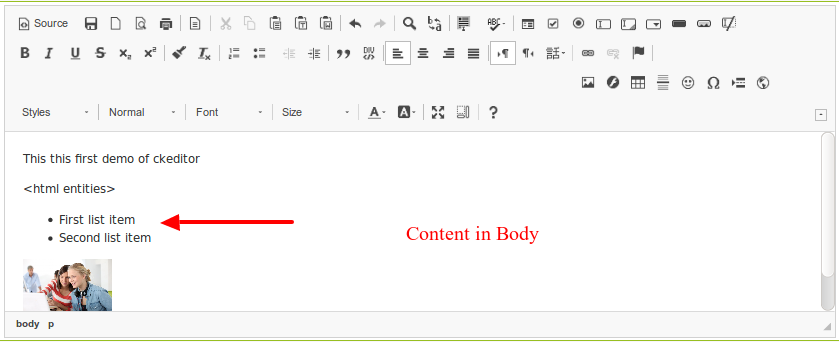
Here is a simple example of CKEditor in which we have used simple text, HTML Entities, Unordered List and an Image.
This is the text view of the CKEditor

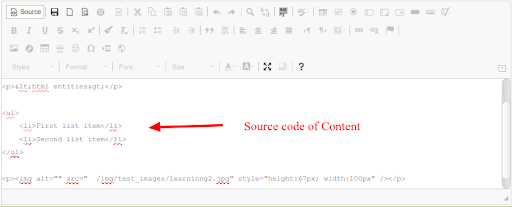
We can also check the source code of the above written text

This was all about what is CKEditor , how to integrate it in a website with some explanation about the files of the CKEditor i.e. what is the use of them and a Live Example of the CKEditor.

One comment