Totara / moodle does not have the default feature to add custom HTML pages and display on the site. But we can achieve this by installing a plugin:
“General plugins (Local): Static Pages”
Steps to install and use this plugin in Totara:
1. Install the plugin like any other plugin to a folder /local/static page.
2. Both totara version and plugin version should be same.
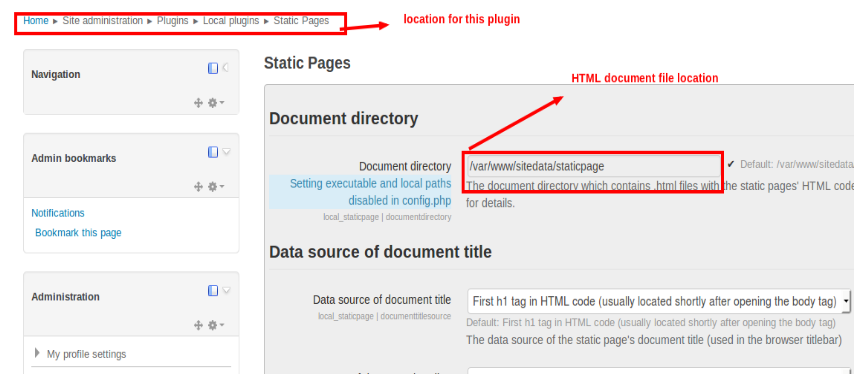
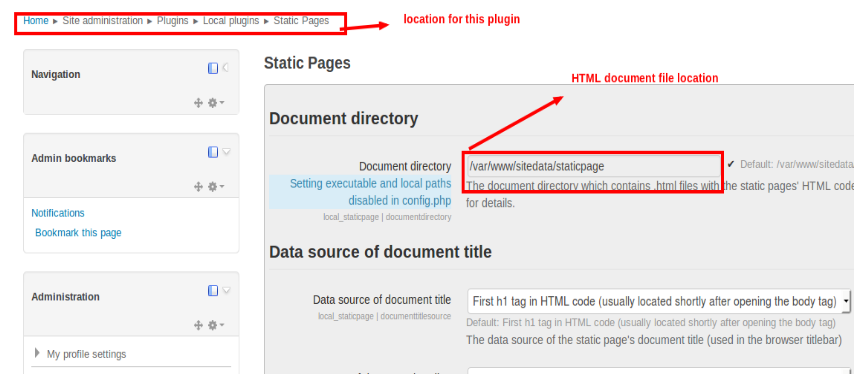
3. After installing this plugin you can check plugin setting like this:

4. During installation, you can set your custom document directory.
5. Document list will show all your HTML document loaded in document directory:

6. If you want to include images into your static page, you have to upload them somewhere else. local_staticpage is not capable of hosting / serving image files:
For any custom styling of page you can write your custom CSS in <style></style> tag.
7. You can run these pages in the browser like this:
https://domain/local/staticpage/view.php?page=demopage
