Implementing Column Search to filter Devextreme Data Grid content
Devextreme datagrid provides various capabilities to operate over the set of data. One of the attractive features is searching and filtration inside data grid to view the required set of data in a grid, based on different conditions and criteria.
Here one of the targets is to search inside a single column for the group of data. As an example, consider data of a set of employees of an IT company as a datasource of datagrid taking its exemplary format as :
var employeeList = [{
ID: 1,
EmployeeName: "<employee_name>",
Designation:"<designation>",
"ContactEmail":"<email_id>"
},
...
];
Search is to be implemented at the column level. For example, consider the Designation column which is a set of some fixed positions in the company.

To filter the records based on a single column we can go for the following approaches:
1- Using datagrid column filter:
2- Using datagrid headerfilter :
3- Creating External custom textbox search
4- Creating External custom dropdown implementation
1. Using datagrid column filter:
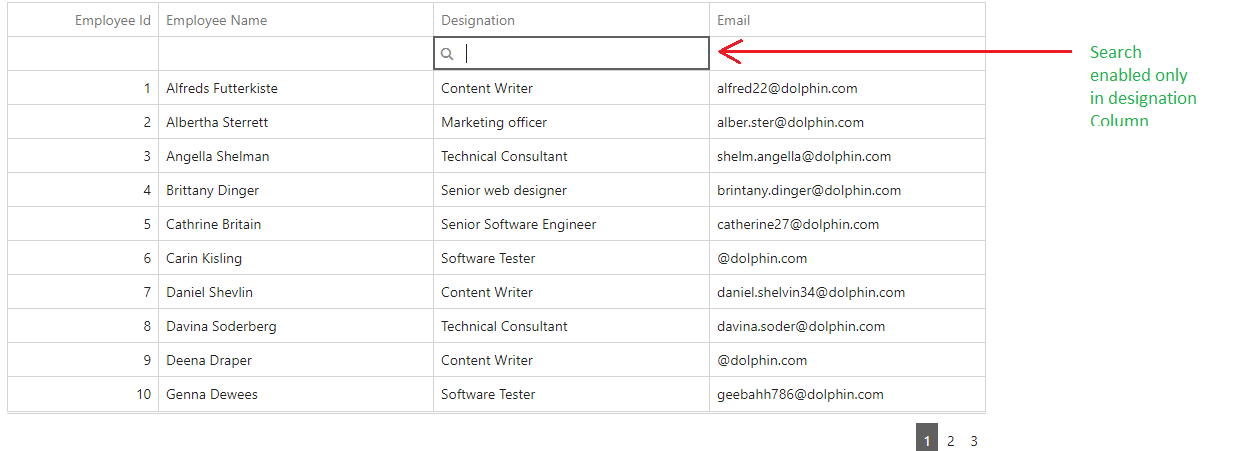
Devextreme Js Datagrid provides its own built-in filter method that can be applied on the column where the filter box is normal text search for the column (for data type column, calendar selection is available to fill the date in the search filter box) which appears under the column header cell. This is instantaneous search box which presents users with the ability to filter grid results as soon as they start typing in the search box.
The screenshot below presents the column filter search –

Here is the code for setting grid properties to display the column filter.
filterRow: { visible: true },
columns: [
{ dataField: "ID", caption: "Employee Id" , allowFiltering: false},
{ dataField: "EmployeeName",caption: "Employee Name", allowFiltering: false },
{ dataField: "Designation", caption: "Designation" , },
{ dataField: "ContactEmail", caption: "Email" ,allowFiltering: false },
]
2. Using datagrid headerfilter :
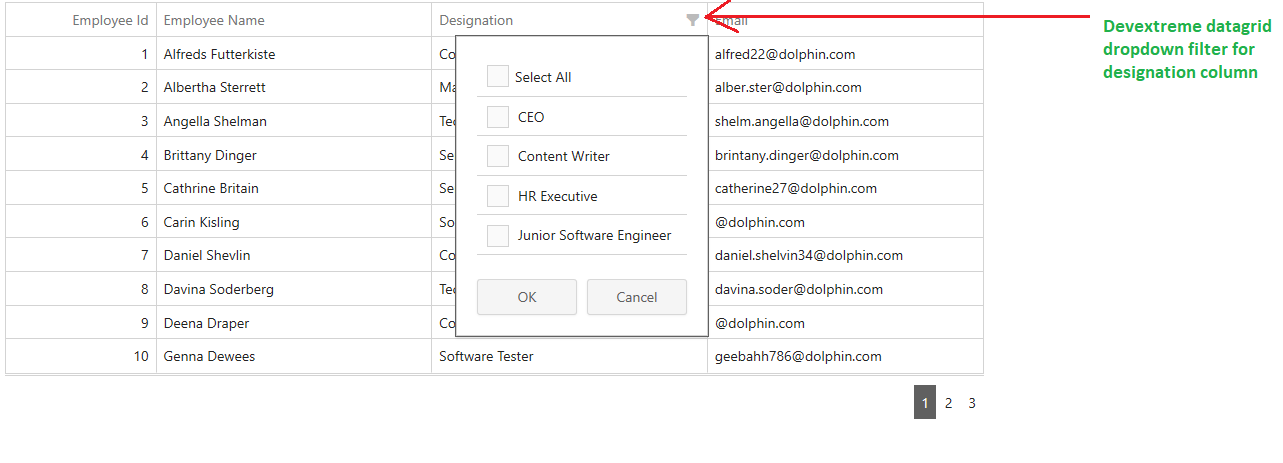
This is another built-in filter which is a kind of List filter with unique column values which appears on click of right icon on the column header cell. Checkboxes are available inside the List for selection which presents users with the ability to search by multiple values of designation to filter results.
The screenshot below represents the header filter search inside the column.

Below is the code for setting grid properties to apply header filter.
headerFilter: { visible: true },
Columns:
[
{ dataField: "ID", caption: "Employee Id" , allowHeaderFiltering: false},
{ dataField: "EmployeeName",caption: "Employee Name", allowHeaderFiltering: false },
{ dataField: "Designation", caption: "Designation" , },
{ dataField: "ContactEmail", caption: "Email" ,allowHeaderFiltering: false },
]
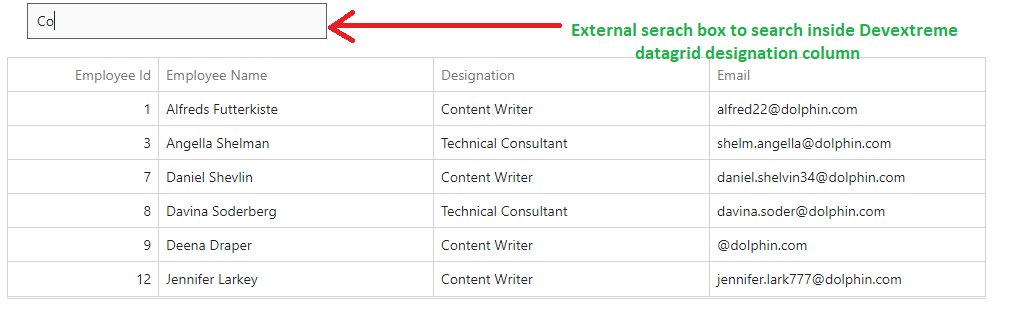
3. Creating External custom textbox search
Custom external search box can be implemented to filter grid results based on the single column instantaneous search in similar way as datagrid’s in-bult column filter.

For creating the external column search, following code implementation can be done –
$("#designationSearch").dxTextBox({
placeholder:"Search by Designation here",
valueChangeEvent: 'keyup',
onKeyUp: function (e) {
var val = e.element.dxTextBox('instance').option('value');
var dataGrid = $("#myDataGrid").dxDataGrid('instance');
if (val == "")
dataGrid.clearFilter();
else {
dataGrid.filter(["Designation", "contains", val]); // ‘contains’ filter used
}
},
});
Based on your requirements, you can provide any type of filter “startswith”, “endswith”, “contains”, “notcontains” etc. for your customized search.
4. Creating External custom dropdown implementation
This is a dropdown filter to filter grid results with specific designation as shown in the screenshot below.
For this, we need to prepare unique list of designation which is assigned as datasource to devextreme select box and further, on dropdown value change event grid results are filtered.
var designationList= ['All'];
if (employeeList.length > 0) {
for (i = 0; i < employeeList.length; i++) {
if (designationList.indexOf(employeeList[i]["Designation"]) == -1) {
designationList.push(employeeList[i]["Designation"]);
}
}
}
$("#designationSearchDropdown").dxSelectBox({
dataSource: designationList,
value: designationList[0],
onValueChanged: function (data) {
var dataGrid = $("#myDataGrid").dxDataGrid('instance');
if (data.value == "All")
dataGrid.clearFilter();
else
dataGrid.filter(["Designation", "=", data.value]);
}
});
We can further extend this feature to filter by multiple selected values in dropdown List to filter grid results by multiple values.
