How to change language of DevExtreme grid column captions without reload the page
DevExtreme is a powerful Component Suite designed by DevExpress that can be used with many languages (javascript, jquery,angularJs, angular, Vue, Knockout, react) to get the desired UI. for creating a responsive web application. Devextreme also provides the capability to localize application depending on user selection of the language.
Here our target is to change the language of column caption to make the grid international. There are different approaches to achieve this objective. The approach we are taking is changing the grid captions language with columnOption(
Down below is the sample code which is used.
location: "after",
widget: "dxSelectBox",
options: {
width: 200,
items: [
{ name: "Deutsche", value: "de" },
{ name: "English", value: "en" },
],
displayExpr: "name",
valueExpr: "value",
onValueChanged: function (data) {
if (data.value == "en") {
$scope.dataGridInstance.columnOption('Name', 'caption', 'Name');
$scope.dataGridInstance.columnOption('Date', 'caption', 'Date');
$scope.dataGridInstance.columnOption('Note', 'caption', 'Note');
$scope.dataGridInstance.columnOption('Detail', 'caption', 'Detail');
if (data.value == "de") {
$scope.dataGridInstance.columnOption('Name', 'caption', 'Nombre');
$scope.dataGridInstance.columnOption('Date', 'caption', 'Datum');
$scope.dataGridInstance.columnOption('Note', 'caption', 'Hinweis');
$scope.dataGridInstance.columnOption('Detail', 'caption', 'Einzelheit');
},
The code also need the initialization which will be run at the start when nothing is selected as a language. This is done at grid initialization event. The sample code for that is written below.
onInitialized: function (e) {
$scope.dataGridInstance = e.component;
$scope.dataGridInstance.columnOption('Name', 'caption', 'Name');
$scope.dataGridInstance.columnOption('Date', 'caption', 'Date');
$scope.dataGridInstance.columnOption('Note', 'caption', 'Note');
$scope.dataGridInstance.columnOption('Detail', 'caption', 'Detail');
},
This is a simple implementation and the code doesn’t require anything other than this. One can change the caption name to any language string as per the need .
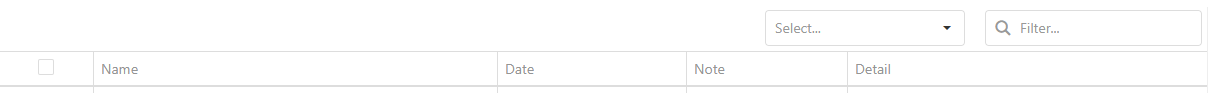
The image below is of the grid after initialization.

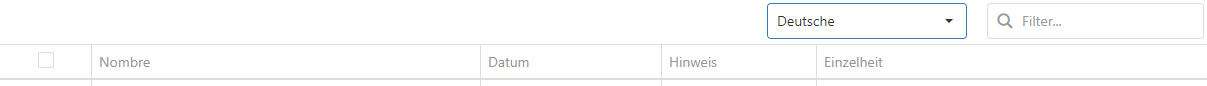
The image below is of the grid after the selection of language from the select box.