Introduction – Responsive DevExtreme Grid Toolbar
DevExtreme is a powerful web development framework with a vast array of data presenting and formatting capabilities. It is developed by DevExpress to make responsive and platform independent application. DevExtreme makes the web development swift and easy with its rich features and extensive documentation. DataGrid Widget is one out of many DevExtreme UI Widgets. Datagrid presents data in the form of Grid. The data given to the datagrid can be sourced locally or remotely and the sourced data can be in many forms such as JSON, Array, Odata, etc.
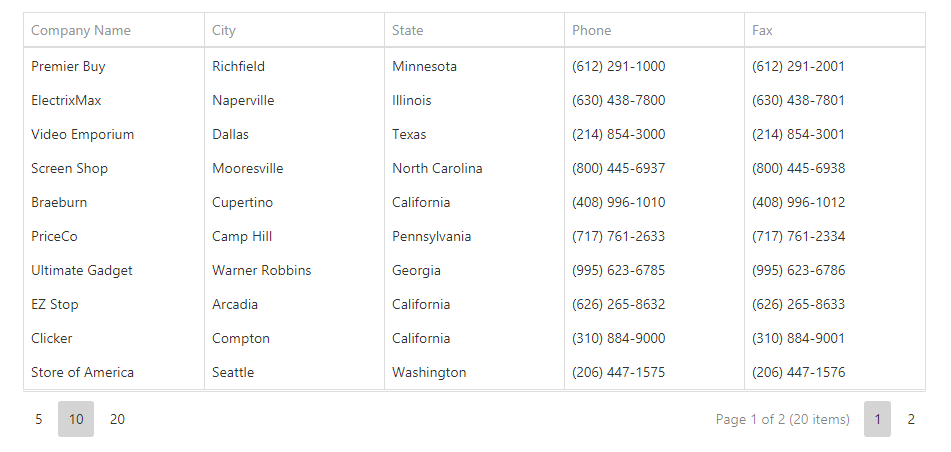
The Grid has many inbuilt classes to present data in the grid form and each class has its own functionality. The toolbar is placed on top of the grid. The image shown below is of a DataGrid without any toolbar. The grid has some additional functionality like pagination at the bottom.

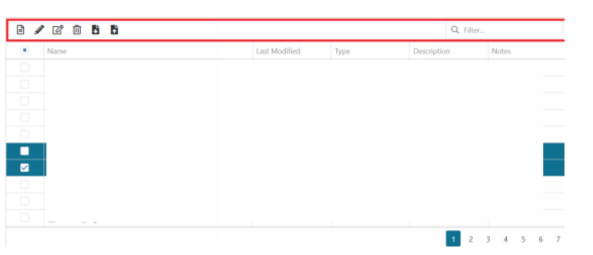
The image below is an image of DataGrid with a toolbar which is at the top of grid marked in red and this toolbar has some buttons icons that are placed on the left side of toolbar these buttons are positioned by using the toolbar options like.
location: “before”/“center”/“after”.

Below is a sample code for one button. The desired number of buttons can be placed one after the other as per the requirement. One needs to repeat the code written between the curly braces after “e.toolabrOptions.items.unshift(” and each set of curly braces needed to be separated by a comma.
], onToolbarPreparing: function(e){
var dataGrid =e.component;
e.toolbarOptions.items.unshift({
location:"before",
widget:"dxBUtton",
locateInMenu:'auto',
options:{stylingMode:"text",
elementAttr:{
id:"xvzButton",
width:36,
visible:false,
hint:'file',
hoverStateEnabled:true,
onClick:function(){
….
} }
}
})
}
In order to make the DevExtreme Grid toolbar responsive the key option is “locateInMenu” this allows the buttons to be placed in a toolbar’s overflow menu. The overflow menu is a menu where all the toolbar button migrate if the toolbar space is not sufficient. The Overflow menu can be applied by using “locateInMenu” option. These are the option values which sets the display of buttons as per the selection for example
locateInMenu: ‘always’/’auto’/’never’.
always – It makes the overflow menu button to visible all the time .
auto – It makes the overflow button to appear only when the toolbar width is not sufficient for the buttons and if any buttons that can’t find enough space will get shifted to the overflow menu automatically.
never – It doesn’t allow the overflow Menu to appear ever no matter whether the toolbar width is sufficient for the buttons or not.
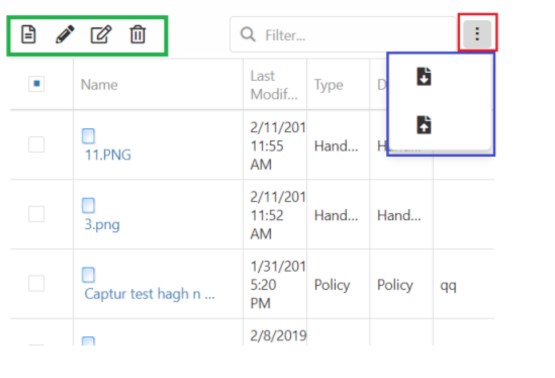
The image below shows the normal toolbar icons in the green box, that have enough space for them to be on the toolbar. The icon in the red box is of overflow menu button that will appear if the selected option is ‘auto’. The blue box contains the menu which has two icons because these icons don’t have enough space to be in toolbar so they get shifted to the overflow menu. If one reduces the width of the browser the rest of the icons get shifted to the menu as well.

The locateInMenu option enables DevExtreme Grid toolbar to be responsive by providing the overflow Menu for different screen sizes.
