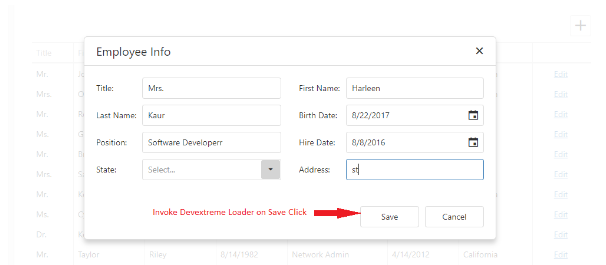
Invoke Inbuilt Custom Loader in Devextreme Mvc datagrid on ‘Save’ click from Insert popup.
In Devextreme Mvc datagrid, I used the Popup mode for adding new data with the following way to make api controller call on Insert Action. Below is the general structure for the devextreme Mvc datagrid :
@(Html.DevExtreme().DataGrid().
.ID("companyGrid")
.Editing(e => e.Mode(GridEditMode.Popup)
.AllowAdding(true)
.AllowUpdating(true)
.Popup(
p => p.Title("Employee Info")
.ShowTitle(true)
.Width(700)
.Height(345)
.Position(pos => pos
.My(HorizontalAlignment.Center, VerticalAlignment.Top)
.At(HorizontalAlignment.Center, VerticalAlignment.Top)
.Of(new JS("window"))
)
)
)
.Columns(columns =>
{
// code structure for Column bindings
} )
.DataSource(d => d.WebApi()
.Controller("CompanyOperationAjaxRequest")
.LoadAction("GetEmployeeInformation")
.Key("EmployeeId")
.InsertAction("InsertEmployeeInformation")
// api controller action for Inserting new information.
)
As my Insert action required long time code execution, so I needed to add the loader on Save click. By default the loader only appears at the time of refreshing the grid after insertion of new data, and I needed to invoke the loader at the start of Insertion.

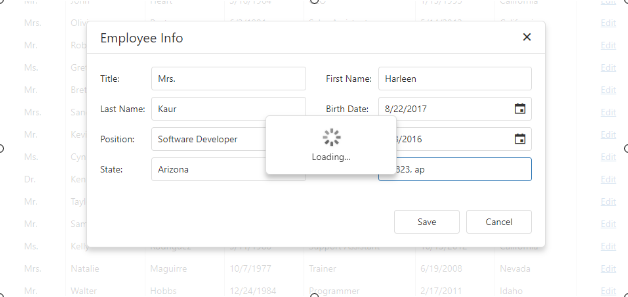
Devextreme datagrid provides its own default method beginCustomLoading() to invoke the Load Panel instead of creating your own Devextreme Loader (or any other). We can utilize the OnRowInserting method from devextreme Mvc datagrid to write the call for datagrid load panel.
This method is processed on start of Save Click.

Once the call has been made to beginCustomLoading() , we need some event from devextreme data grid to stop the loader using the method endCustomLoading().
We would need to stop the loader in two conditions, when database is updated and if error occurs while performing Insert Action. In these cases, we can utilize the datagrid events – OnRowInserted and OnDataErrorOccurred respectively.
Below is the code structure for invoking the custom datagrid loade :
.OnRowInserting(@
function () {
var dataGrid = $('#companyGrid').dxDataGrid('instance');
// Retrieve the instance of your datagrid
dataGrid.beginCustomLoading(); // Invoke the datagrid loader
}
).OnRowInserted(@
function () {
var dataGrid = $('#companyGrid').dxDataGrid('instance');
dataGrid.endCustomLoading(); // end the loading event
}
) .OnDataErrorOccurred(@
function () {
var dataGrid = $('#companyGrid').dxDataGrid('instance');
dataGrid.endCustomLoading();
}
)
)}
