Customized multiple row selections in Devextreme Datagrid with dxRadiogroup as a Custom Column Field
I am using Devextreme jquery datagrid with paging options implemented that involves setting permissions for user. The target here is to update the datasource and dxRadiogroup values when multiple rows are selected.
This is a modified way to handle the multiple selections taken as a refrence from https://www.devexpress.com/Support/Center/Question/Details/T534792/how-to-change-dxradiogroup-value-at-runtime(and some similar posts). The solution presented in these does not resolve the issue if paging is used.

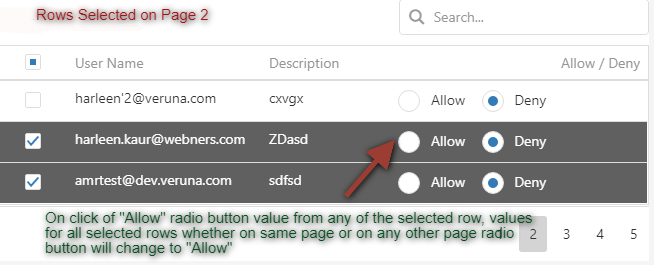
SCREENSHOT -1

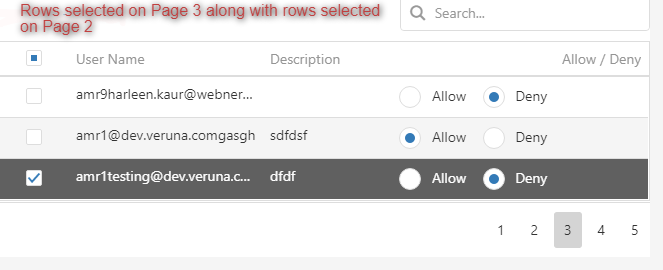
SCREENSHOT -2
Taking the above screenshot as an example, our target is on click of “Allow” for user in 3rd row, the value for selected user in row 2 on page 2 and selected user in row 3rd on page 3 should change to “Allow”.
Here is the snippet of code that resolves the radio group selection issue:
$("#UserPermissionGrid").dxDataGrid({
dataSource: usersPermissionsArray,
width: '100%',
selection: {
mode: 'multiple',
showCheckBoxesMode: 'always',
allowSelectAll: false
},
paging: { enabled: true, pageSize: 10 },
pager: { visible: true },
allowFiltering: true,
columnChooser: { enable: false },
scrolling: {
mode: 'standard',
},
columns: [
{
dataField: 'userName',
caption: 'User Name',
width: "30%",
},
{
dataField: 'description',
caption: 'Description',
width: "20%",
},
{
dataField: "allowed",
caption: "Allow / Deny",
cellTemplate: function (container, options) {
$('').dxRadioGroup({
dataSource: [{ text: "Allow", color: 1 }, { text: "Deny", color: 0 }],
displayExpr: "text",
valueExpr: "color",
value: options.data.allowed,
layout: 'horizontal',
rowKey: options.row.key,
showRowLines: true,
onValueChanged: function (e) {
var updatedValue = e.value; // updated value of radiogroup
var rowkey = options.row.key; // get row key of the modified row radiogroup
var userGridInstance = $("#UserPermissionGrid").dxDataGrid("instance");
var selectedRowsData = userGridInstance.getSelectedRowsData();
if (userGridInstance.isRowSelected(rowkey) && selectedRowsData.length > 0) {
// case : When rows are selected and modified row is also selected
for (var i = 0; i < selectedRowsData.length; i++) { // Step: Update datasource
var selecteddataIndex = usersPermissionsArray.indexOf(selectedRowsData[i]);
if (selecteddataIndex != -1) {
usersPermissionsArray[selecteddataIndex].allowed = updatedValue;
}
}
var radioGroups = $(".RadioButtonUserPermission"); // Step: Update radiogroup values
$.each(radioGroups, function (i, v) { // select the radiogroup values through code
var radiogroup = $(v).dxRadioGroup("instance")
if (groupGridInstance.isRowSelected(radiogroup.option("rowKey")))
radiogroup.option("value", updatedValue);
});
userGridInstance .refresh(); // Step: refresh grid
}
options.data.allowed = updatedValue;
// always fire, to update the datasource row corresponding to grid modified radiogroup
}
}).appendTo(container);
}
}
],
});
In general case when no rows are selected, and when we change the value from radiogroup for allow deny permission, we can simply update the value in datasource for that specific row field by simply using
options.data.allowed =upatedvalue; ----- (1)
When multiple rows are selected and on change of one of the selected row dxRadioGroup, other selected rows dxRadioGroup values must be modified corresponding to changed dxRadioGroup value.
But in the case when multiple rows are selected but we are modifying the radiogroup value from unselected row, and this should not modify other radiogroup values - to ensure this condition we can apply the check if the current modified row is Selected or not by using the row key.
So we need to fire the statement 1 to ensure even if we are try to edit the unselected row radiogroup when multiple rows are selected it should not fire the multiple row selection case but just update only the corresponding row in datasource.
The step mentioned as “Update radiogroup values” modifies the UI radiogroup values but does not update the datasource as in this case onValueChanged() event is not fired.
Second issue with this is radiogroup values are modified only in the current page. So if we move to another page the change will not be reflected for the different page selected rows. This happens because when we are at one page, then only the rows related to current page index are loaded. When we move to different page, rows are loaded freshly from the datasource.
Datasource can be updated by the code lines mentioned under “Update datasource” . For this we can simply get the row index from the datasource by processing selectedRowsData obtained from the grid and update the “allowed” column field value based on the . This will not only Updating the datasource will automatically resolve the second issue(as moving the next page loads the fresh rows from the datasource.)
Step ‘refresh grid’ is required to refresh the instance of grid, as on datasource update, selectedRowsdata of grid becomes inconsistent , and when we move from one page to next, sometimes rows appear as unselected(although selected rows data is maintained by the datagrid).
