What is the use of panels with example in bootstrap 3.x?
Bootstrap panel is a bordered box with some padding around it that holds some DOM element. Bootstrap panel is a flexible container for DOM elements. There are number of classes used to define a panel. By default panel is created with .panel class. There are different classes of panel in bootstrap which are as follows:
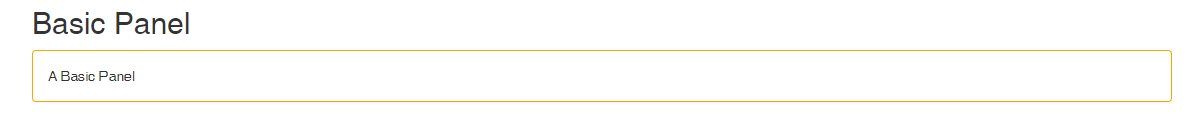
1. .panel-default – This class is used to style the color of panel. We can change the border of panel using this class. For example if we want to style the border of panel with orange color. We will write following property for that:
.panel-default{
border-color:orange ;
}
By default panel looks like this:

After writing the above property of css to change the border of panel, panel will look like below:

2. .panel-heading – This class is used to add the heading in the panel. For example I have used the following code to add the heading:
<div class="container"> <h2>Panel Heading</h2> <div class="panel panel-default"> <div class="panel-heading">First Panel</div> </div></div>
It will give the following output:

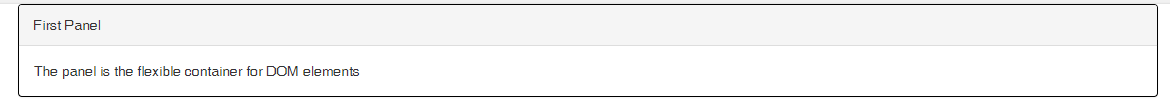
3. .panel-body- This class is used to add the content in the panel. For example I have used the following code to add the content:
<div class="panel panel-default"> <div class="panel-heading">First Panel</div> <div class="panel-body">The Panel is the flexible container for DOM elements</div> </div>
It will give the following output:

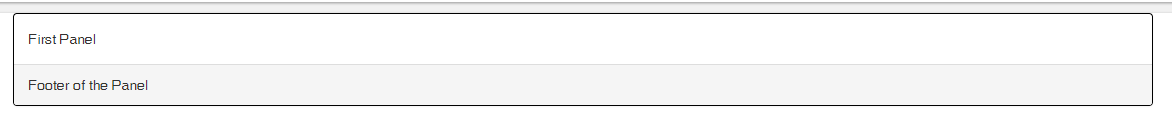
4. .panel-footer:This class is used to add the footer to the panel. For example I have used the following code to add the footer.
<div class="panel panel-default"> <div class="panel-body">First Panel</div> <div class="panel-footer"> Footer of the Panel</div> </div>
It will gives the following output:

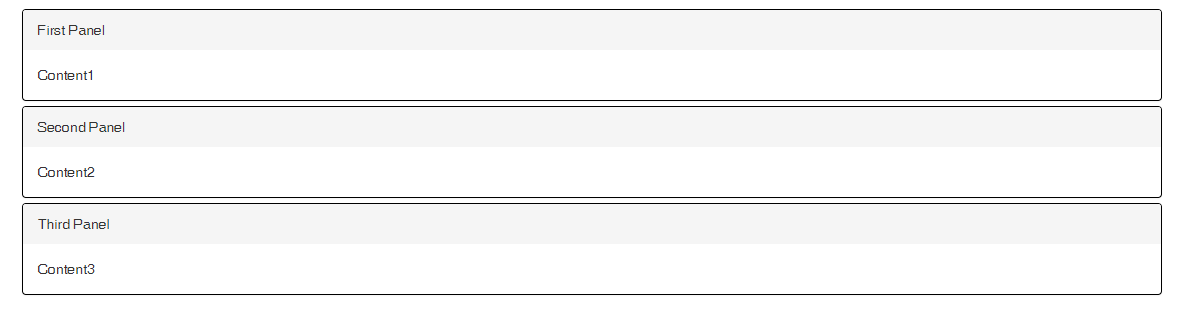
5. .panel-group:This class is used to group more than one panels together by wrap <div> with class .panel-group around them. For example I have used the following code to add the footer. For example the following code is used for panel groups:
<div class="container">
<div class="panel-group">
<div class="panel panel-default">
<div class="panel-heading">First Panel</div>
<div class="panel-body">Content1</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">Second Panel</div>
<div class="panel-body"> Content2</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">Third Panel</div>
<div class="panel-body">Content3</div>
</div>
</div>
</div>
It will give the following output: