Classes used to style responsive bootstrap table (Bootstrap-4)
Nowadays tables are used in creating calendars or score charts. Due to widespread usability, it’s necessary that we create the opt-in responsive tables so that it is accessible on any device.
You can create a responsive table by using bootstrap’s inbuilt class table-responsive. You can also style the table with bootstrap’s inbuilt classes.
Here are some bootstrap classes explained to style the tables with different designs and layout:
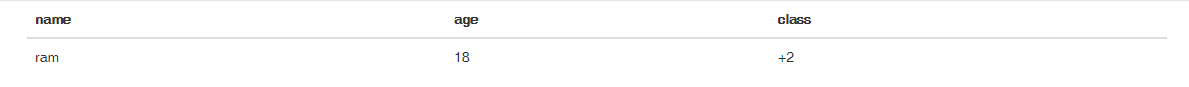
1. Basic table:
For creating the basic or simple table in bootstrap you can use its inbuilt class .table-responsive.
Here are some lines of code to explain how you can use this class:
<div class="container">
<div class="table-responsive">
<table class="table">
<thead>
<tr>
<th>name</th>
<th>age</th>
<th>class</th>
</tr>
</thead>
<tbody>
<tr>
<td>ram</td>
<td>18</td>
<td>+2</td>
</tr>
</tbody>
</table>
</div>
</div>
Embed this whole code in body tag of html, you will get this output:

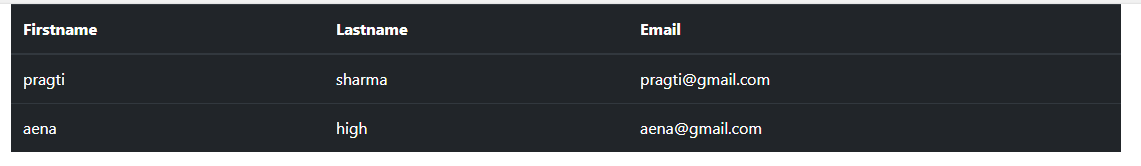
2. Dark/Black Tables:
You can also change the color with light text on dark backgrounds using .table-dark class. Here are some code lines for how we can use this class.
<div class="container">
<table class="table table-dark">
<thead>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>pragti</td>
<td>sharma</td>
<td>pragti@gmail.com</td>
</tr>
<tr>
<td>aena</td>
<td>high</td>
<td>aena@gmail.com</td>
</tr>
</tbody>
</table>
</div>
Embed this whole code in body tag of html. You will get this output:

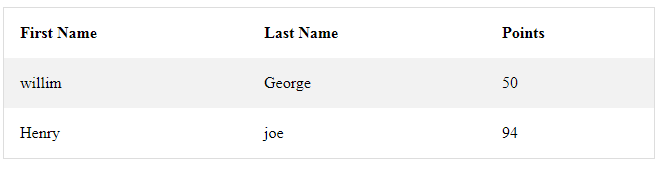
3. Table with striped rows:
You can create the table with striped rows using the .table-striped. This will add the zebra strips within each row of table.
Here are some code lines to create the tables with striped rows:
<table class="table table-striped">
<tr>
<th>First Name</th>
<th>Last Name</th>
<th>Points</th>
</tr>
<tr>
<td>willim</td>
<td>George</td>
<td>50</td>
</tr>
<tr>
<td>Henry</td>
<td>joe</td>
<td>94</td>
</tr>
</table>
Sample output:

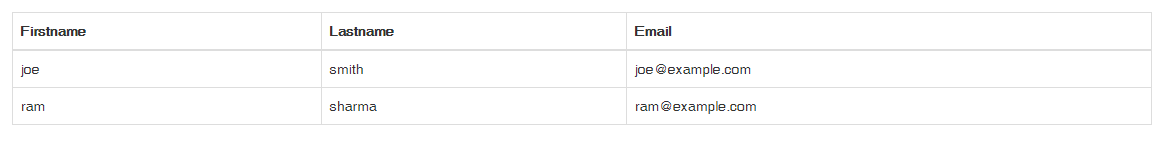
4. Bordered-table :
You can create the bordered-table by using .table-bordered class that will add the border in table and cell. Here are some code lines to create the bordered-tables:
<div class="container">
<table class="table table-bordered" style="margin-top:20px">
<thead>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>joe</td>
<td>smith</td>
<td>joe@example.com</td>
</tr>
<tr>
<td>ram</td>
<td>sharma</td>
<td>ram@example.com</td>
</tr>
</tbody>
</table>
</div>
Sample output: