Broken Page CSS issue in Chrome Version upgrade from 68 to 69
In the earlier versions of chrome, my application was working without any CSS issues until I have updated my chrome version from 68 to 69.

With version update, my application pages inside iframe started behaving weirdly when I minimize and maximize my chrome browser window or scroll up down the pages many times and continuously. Pages started appearing partially visible. Every element was taking its proper width, height and was on its place after minimize-maximize window. The only issue was its partial disappearance on the screen.
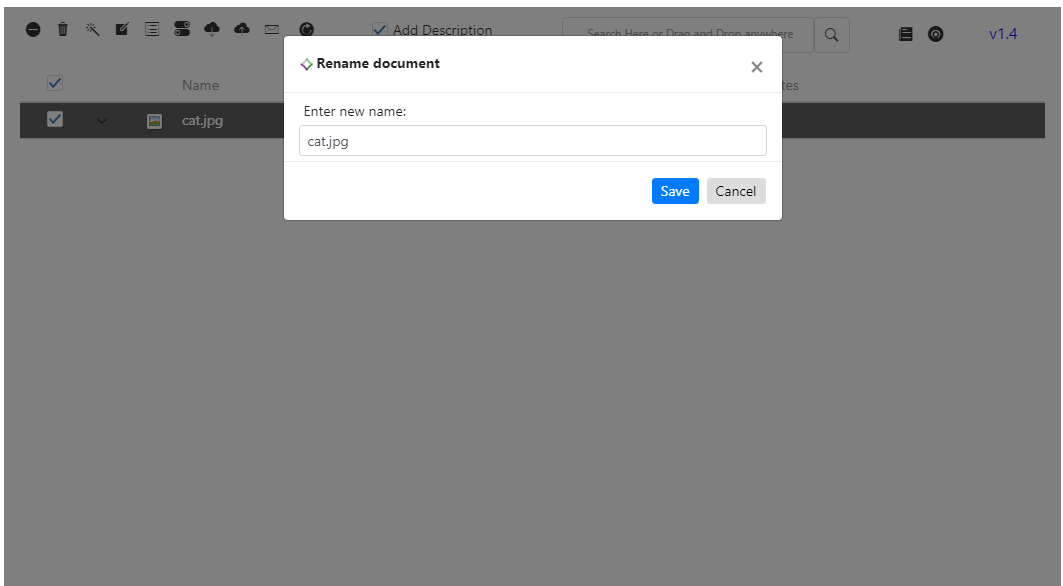
Below is the screenshot of the page in the iframe in full window:

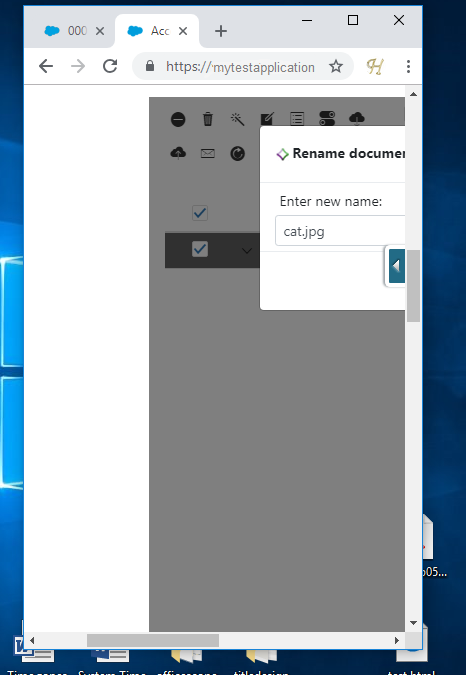
This is the screenshot of minimized window:

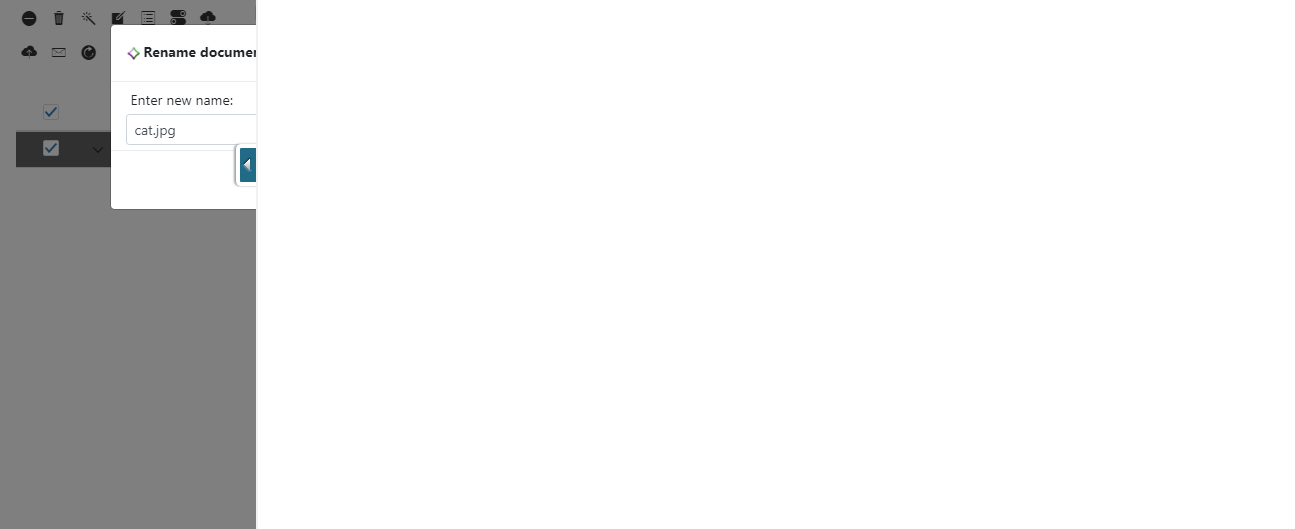
When the browser window is maximized, Page appears partially visible as shown in the screenshot below : –

This was hit and trial css property of chrome that resolved my issue.
-webkit-backface-visibility: hidden;
Just apply this property on the html elements which are breaking on window resizing. It worked in my case for the iframe body, bootstrap modal popup (if created steps then try to check by apply in the Step div element). The major benefit of applying this property is that this is not affecting css of the app in other browsers.
