Sharedspace in ckeditor
We can share the same ckeditor toolbar and bottom bar among multiple ckeditor instances using the SHAREDSPACE plugin.
Suppose you want to add same ckeditor toolbar and bottom bar to two different text areas then you need SHAREDSPACE plugin.
We will take an example using CKEDITOR CDN :
We need to add the above line in our HTML file in the head section like below:
<html> <head> <meta charset="utf-8"> <title>CKEditor</title> <script src="https://cdn.ckeditor.com/4.11.3/standard/ckeditor.js"></script> </head> <body> <textarea id=’sharededitor1’ name="'editor1'"></textarea> <script> CKEDITOR.replace( 'sharededitor1' ); </script> </body> </html>
By using the above, we have added ckeditor to our script.
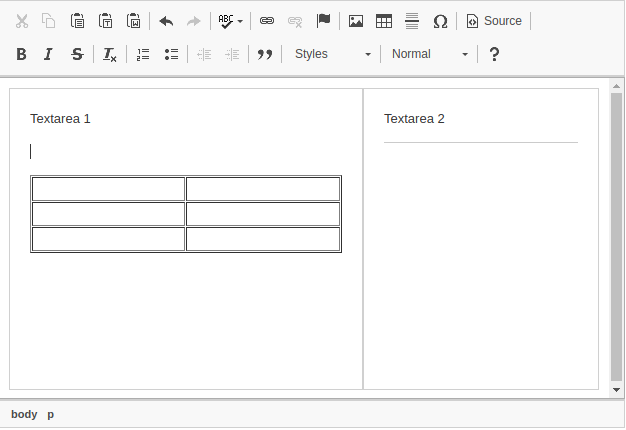
Now we will use this SHAREDSPACE to multiple textareas:-
Step 1)
Write html code and add ckeditor in it as done above.
Step 2)
Now add one more textarea with name = ‘sharededitor2’
<textarea name="sharededitor2"></textarea>
Add two divs with name ‘top-toolbar’ and ‘bottom-bar’ one before the textareas and the other after the textareas.
Step 3)
Now for using shared space in ckeditor we need to add the following jquery:
<script>
CKEDITOR.replace('sharededitor1', {
extraPlugins: 'sharedspace', ------------> add sharedspace plugin
removePlugins: 'maximize,resize',
height: 300,
sharedSpaces: {
top: 'top-toolbar', ------------> Set toolbar
bottom: 'bottom-bar' ------------> Set bottom bar
}
});
CKEDITOR.replace('sharededitor2', {
extraPlugins: 'sharedspace',
removePlugins: 'maximize,resize',
height: 300,
sharedSpaces: {
top: 'top-toolbar',
bottom: 'bottom-bar'
}
});
</script>
With this we have added the sharedspace plugin to ckeditor.
Full source code :-
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>sharing toolbar and bottom bar in ckeditor</title>
<script src="https://cdn.ckeditor.com/4.11.3/standard-all/ckeditor.js"></script>
</head>
<body>
<div id="top-toolbar">
</div>
<div style="height: 300px; overflow: auto; border: 1px solid #afafaf; padding: 10px 10px; background: #fff;">
<div style="width: 60%; float: left;">
<textarea id="sharededitor1" name="editor1">Textarea 1
</textarea>
</div>
<div style="width: 40%; float: right;">
<textarea id="sharededitor2" name="editor2">Textarea 2
</textarea>
</div>
</div>
<div id="bottom-bar">
</div>
<script>
CKEDITOR.replace('sharededitor1', {
extraPlugins: 'sharedspace',
removePlugins: 'maximize,resize',
height: 300,
sharedSpaces: {
top: 'top-toolbar',
bottom: 'bottom-bar'
}
});
CKEDITOR.replace('sharededitor2', {
extraPlugins: 'sharedspace',
removePlugins: 'maximize,resize',
height: 300,
sharedSpaces: {
top: 'top-toolbar',
bottom: 'bottom-bar'
}
});
</script>
</body>
</html>