How to apply text style on bullets/number list in CKEditor
CKEditor is a rich text editor used for writing content in online applications. It has features found in desktop word processors such as styles formatting (bold, italic, underline, bulleted and numbered lists), tables, block quoting, web resource linking, safe undo function, image inserting, paste from Word and other common HTML formatting tools.
Its default bullet and numbered list style doesn’t change according to the text.

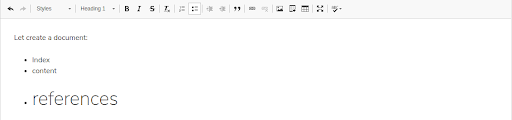
Fig 1: Unordered list in ckeditor

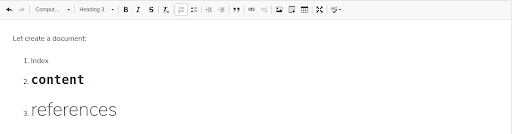
Fig 2: Ordered list in ckeditor
In the screenshots we can see that only the text style changes but not the style of bullets or numbered list.
The list is created using the following tags:-
<ul> for unordered list
<ol> for ordered list
<li> list items which is included in both.
Eg-1 (ordered list):-
<ol>
<li> Blog 1 </li>
<li> Blog 2 </li>
</ol>
Output:
Blog 1
Blog 2
Eg-2 (unordered list):-
<ul>
<li>Blog 1</li>
<li>Blog 2</li>
</ul>
Output:
<li>Blog 1</li>
<li>Blog 2</li>
To make the bullets style change with the text we have to apply the style of the text on its <li> tag.
To do so we will use jquery:
We will get the style of every child span in the <li> tag
Apply it to the <li> tag itself.
Get the style of child tag ( span ) :
$('li span').each(function(i)
{
var font-size = $(this).css('font-size');
var bg-color = $(this).css('background-color');
var color = $(this).css('color');
var font-family = $(this).css('font-family');
});
Now apply these styles on the parent
- tag:
$('li span').each(function(i) { $( this ).parent( "li" ).css('font-size',font-size ); $( this ).parent( "li" ).css('background-color',bg-color); $( this ).parent( "li" ).css('color',color); $( this ).parent( "li" ).css('font-family',font-family); });We can set the complete code on setInterval :
setInterval(function(){ $('li span').each(function(i) { var font-size = $(this).css('font-size'); var bg-color = $(this).css('background-color'); var color = $(this).css('color'); var font-family = $(this).css('font-family'); $( this ).parent( "li" ).css('font-size', font-size); $( this ).parent( "li" ).css('background-color',bg-color); $( this ).parent( "li" ).css('color',color); $( this ).parent( "li" ).css('font-family',font-family); }); },100);This code will run after every 100 ms and apply the style of the child tag to the parent <li> tag. Here are the screenshots showing how it works now:

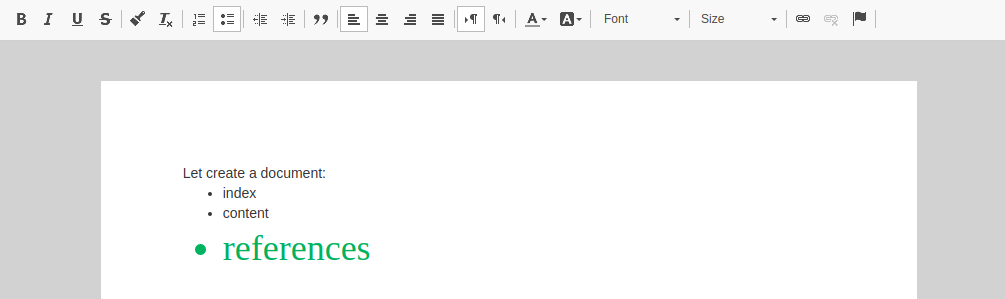
Fig 3: Unordered list after changes

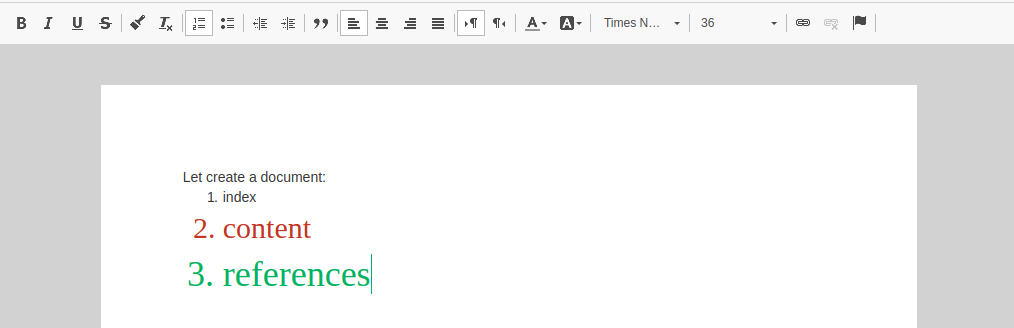
Fig 4: Ordered list after changes

Where do you add this code?
You can add this code in the document ready function of the .js file which is included in your editor layout or page. The .js file in which you are using ck-editor’s functions.
We’ve tried to implement it but it doesn’t seem to be working. Can you clarify if the code should go in config.js or ckeditor.js?
In the given example, the structure contains an “li” tag and the “li” tag contains a child (“span”).
Yow must check the child tag of the “li” tag where the css is added. In the example, if you see that the each() function works on (‘li span’).
So you must know the structure of the tags, modify the code accordingly.
You can place the code in .js file which is included in the layout page. The page where the list (“li” tag) is added.