In Totara how to add custom HTML elements (checkboxes, input boxes etc) and then access the value selected by user on server side:
1. Adding custom elements.
2. Accessing values of custom elements.
Each problem is discussed below: Overview:
In Totara, for blocks, we have some standard configuration settings. In these settings, we can change position, visibility, weight etc of the block. To access these settings:
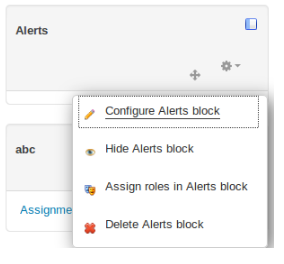
Go on course page->turn editing on->click on ‘configure “your block name” block’:

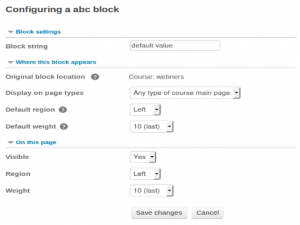
On configuration page these standard settings are available for the block:

Problem 1:
How to add custom settings for the block on configuration page:
Above is a standard Totara page and we need to follow a process to add custom settings here:
Structure of folders and files in Totara:
Totara/
blocks/
abc/ //custom block
lang/
db/
Abc_form.php
edit_form.php
alerts/ //standard block
lang/
db/
Alerts_form.php
edit_form.php
…..
edit_form.php
edit_form.php file contains standard settings. When we download a block template, edit_form.php is already present in this block.
Standard Code available in edit_form.php
class block_abc_edit_form extends block_edit_form {
protected function specific_definition($mform) {
// Section header title according to language file.
$mform->addElement('header', 'configheader', get_string('blocksettings', 'block'));
// A sample string variable with a default value.
$mform->addElement('text', 'config_text', get_string('blockstring', 'block_abc'));
$mform->setDefault('config_text', 'default value');
$mform->setType('config_text', PARAM_MULTILANG);
$mform->addElement('header', 'configheader', get_string('blocksettings1', 'block_abc'));
}
For adding custom settings we need to follow the Moodle api as we are overriding a standard class. In moodle api we have mform (moodle form ) elements in place of simple html elements.
Add the following code in block_abc_edit_form class (like we are going to add a custom checkbox):
$mform->addElement('advcheckbox','config_assignid'.$a,$label,null,
array('name' => 'config_'.$a),$a);
config_assignid’.$a is checkbox name and id.
$label is checkbox label (it will appear to the left of checkbox on UI)
null is checkbox label on right side.
$a is the value of checkbox (which will be sent to server on submit).
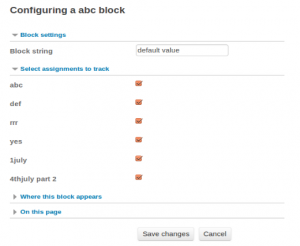
After adding these checkboxes our configuration page will look like this :

Problem 2: How to access the value of mform checkboxes on other pages of the block.
Solution: To achieve this we have to create an instance of the block and then access the variable/methods from there:
$coursecontext = context_course::instance($courseid);
$instance = $DB->get_record('block_instances', array('blockname'=>'abc', 'parentcontextid' => $coursecontext->id));
$block_abc= block_instance('abc', $instance);
echo "this";print_r($block_abc->config);
$coursecontext = context_course::instance($courseid);
Get context of course:
$instance = $DB->get_record('block_instances', array('blockname'=>'abc', 'parentcontextid' => $coursecontext->id));
This will fetch us configuration settings like weight, region, default value, config data for our block:
Output:
stdClass Object
(
[id] => 63
[blockname] => abc
[parentcontextid] => 19
[showinsubcontexts] => 0
[pagetypepattern] => course-view-*
[subpagepattern] =>
[defaultregion] => side-pre
[defaultweight] => 10
)
$block_abc= block_instance('abc', $instance);
It will display all the data (cron, context, page, config etc) associated to block:
e.g. block context and config
Here config holds the values of checkboxes:
[context] => context_block Object
(
[_id:protected] => 272
[_contextlevel:protected] => 80
[_instanceid:protected] => 63
[_path:protected] => /1/3/19/272
[_depth:protected] => 4
)
[config] => stdClass Object
(
[assignid9] => 9
[assignid10] => 10
[assignid11] => 11
[assignid12] => 12
[assignid13] => 13
[assignid16] => 16
)
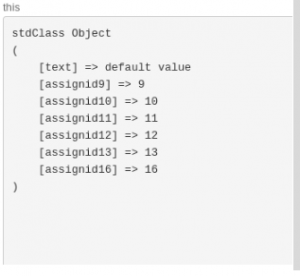
To get only config data (checkbox values) we can do like this
echo “this :”;
print_r($block_abc->config);
Following output contains only values of checked checkboxes: