JQuery Draggable function conflict with Contenteditable Dom attribute
I am creating HTML editor in which I have the requirement to add an editable and draggable div. I have applied both the properties to the div: draggable and Contenteditable, but only draggable us working for me when applied together.
1. Here is the div which is only editable:
<div contenteditable=”true”>I am editable</div>
2.Below div is only draggable:
<script> $(“#draggable”).draggable(); </script> <div id=”draggable”>I am draggable</div>
3.When I applied both properties together then the div is only draggable but not editable:
<script> $(“#draggable”).draggable(); </script> <div id=”draggable” contenteditable=”true”>I am draggable but not editable</div>
Solution:
1.To make the div draggable and editable, put the div inside another div which will have one more div which will work as handle for the div and will do the trick for you:
<div id=”container”> <div id=”handle”>+</div> <div id=”editable” contenteditable=”true”>I am editable and draggable</div> </div>
2. Add Below script:
<script> $(document).ready(function(){ $(“#container”).draggable({handle:”#handle”}); }); </script>
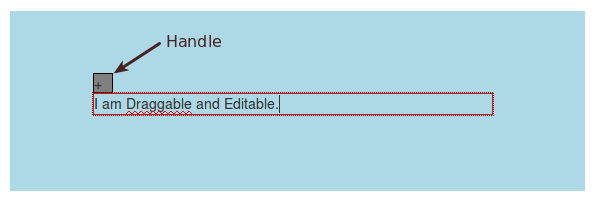
3. Now just open the HTML in your favorite browser and it will work for you. Div is editable and you can drag the div with the help of handle on the div: