Introduction to Jquery Libraries
Using jquery libraries, we can implement Resize and draggable functionality on an image. It is really a fantastic thing and we do not need to bother about knowing the inner functionality of how it is working. We just need to add jquery UI and jquery js Libraries.
Add jquery UI and jquery Js Libraries.
<link rel=”stylesheet” href=”http://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css”>
<script src=”https://code.jquery.com/jquery-1.12.4.js”></script>
<script src=”https://code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
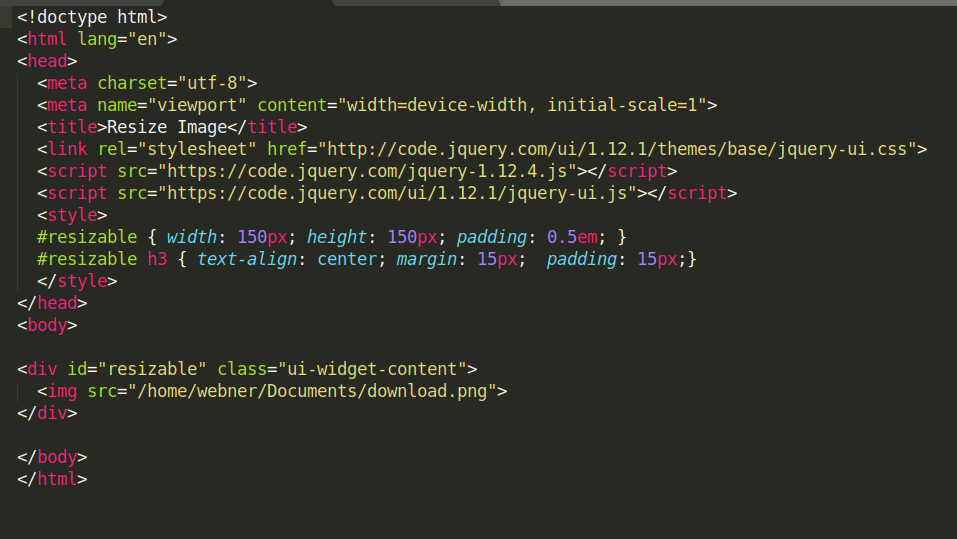
Let us see code:-

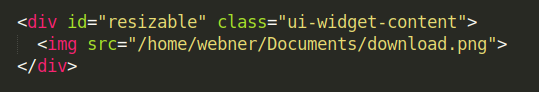
Make Div resizable and draggable by using an Id. Here Div id is mentioned as resizable.

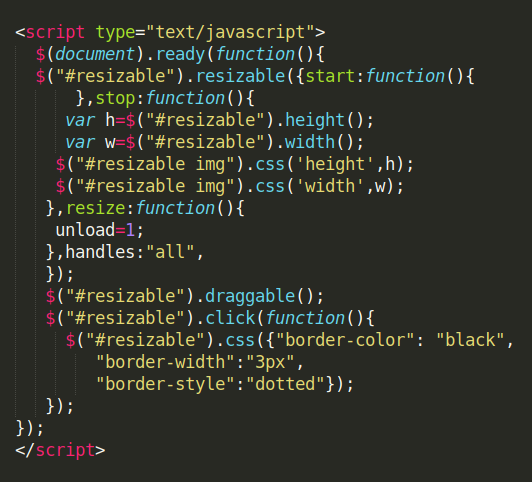
In jquery, we use div id and call the resizable function to use this functionality. Here, we get the div height and width and mention to the Image tag. With image div id, we also use the draggable functionality.

Output: Before Resize Image

Using Resize Image

