The records from a single Salesforce Object can simply be displayed in a Lightning Web Component by using the lightning datatable, but in order to display the records from multiple objects on the same Lightning Page, we need to use the Wrapper Class in Apex and Aura Iteration (<aura:iteration>) in the component.
Note: Make sure the multiple objects we’re going to fetch the records from, are related to each other because we’ll need a related field that will play an important role in fetching the records from its parent object.
Step 1: Let’s begin with creating the Apex Class!
We’ll need to use the Wrapper Class to return the list of records from Policy Object and Accounts, its Parent Object. Note that we have an “Account__c” field that relates the Policy with its Account Name but instead of “__c” we’ll use “__r” so we can fetch the Account Name from the Accounts Object.
TestWrapperClass.apx
public class TestWrapperClass {
@AuraEnabled
public static wrapperClass getList(){
wrapperClass returnwrapperClass = new wrapperClass ();
String soql = 'Select Name,Account__r.Name from Policy__c';
List<Policy__c> PoList= Database.Query(soql);
if(PoList != null && PoList.size()>0){
List <Policy__c> returnList = new List <Policy__c> ();
for (Policy__c c: PoList) {
returnList.add(c);
}
returnwrapperClass.listPol = returnList;
return returnwrapperClass;
}
else{return null;}
}
// wrapper or Inner class with @AuraEnabled {get;set;} properties*
public class wrapperClass{
@AuraEnabled public List<Policy__c> listPol{get;set;}
}
}
Step 2: Creating the Lightning Component to display the records.
We’ll be using the Aura: Iteration tag to iterate through the list of the records and then displaying them in a table.
TestComp.cmp
<aura:component controller="TestWrapperClass" implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes,force:lightningQuickAction" access="global" >
<aura:attribute name="PoList" type="Policy__c[]"/>
<aura:handler name="init" action="{!c.doInit}" value="{!this}" />
<div class="dataTable">
<table class="slds-table slds-table--bordered slds-table--cell-buffer" >
<thead>
<tr class="slds-text-title--caps ">
<th scope="col">
<span class="slds-truncate" title="Policy Name">Policy Name</span>
</th>
<th scope="col">
<span class="slds-truncate" title="Account Name">Account Name</span>
</th>
</tr>
</thead>
<tbody>
<aura:iteration items="{!v.PoList}" var="pol">
<tr>
<th scope="row">
<div class="slds-truncate" style="margin-left:8px" title="{!pol.Policy_Name__c}">{!pol.Name}</div>
</th>
<th scope="row">
<div class="slds-truncate" style="margin-left:8px" title="{!pol.Account__r.Name}">{!pol.Account__r.Name}</div>
</th>
</tr>
</aura:iteration>
</tbody>
</table>
</div>
</aura:component>
Step 3: Creating the JS controller for the component.
This will fetch the list of records that are being returned by the apex class.
TestCompController.js
({
doInit : function(component, event, helper) {
var action = component.get("c.getList");
action.setCallback(this, function(response) {
var state = response.getState();
if(state === 'SUCCESS'){
var result = response.getReturnValue();
console.log('Result ', result.listPol);
component.set("v.PoList", result.listPol);
}
});
$A.enqueueAction(action);
}
})
Now that we’ve fetched the records from our org using the Wrapper Class and Iterated the list of records in our Component, we just need to call our Component in a Lightning Application.
Step 4 : Calling the Component in a Lightning App.
TestCompApp.app
<aura:application extends="force:slds">
<c:TestComp/>
</aura:application>
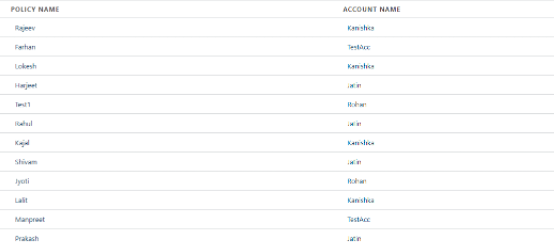
After fetching the records, our lightning app will look like this: