We can send data from One Lightning Component to Another Lightning Component using Events. We can use Application Events to send data from one Lightning Component to another.
We have to follow 4 steps to send data from one component to another component.
- Create Event
- Register Event
- Fire Event
- Handle Event
-
Create Event
To send data from one component to another component first we have to Create an event
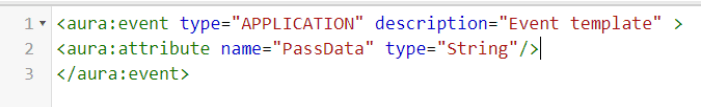
Go to FILE then Lightning Event then give the name of Event that you want, now your Lightning Event will be created now use aura tag to define the event inside aura tag we have to use two attributes first is the name and the second one is type in the name we can use any name and in type, we have to specify the type of data we want to send.
ResultEvent.evt

-
Register Event
Now we have to register an event in the component from which we want to send the data for that first we have to create a Lightning component. Go to File then click on Lightning Component.
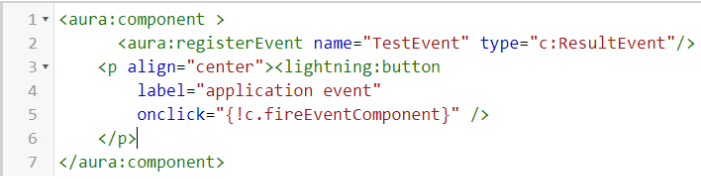
Test1.cmp

In name give any name and in type give the Event name -
Fire Event
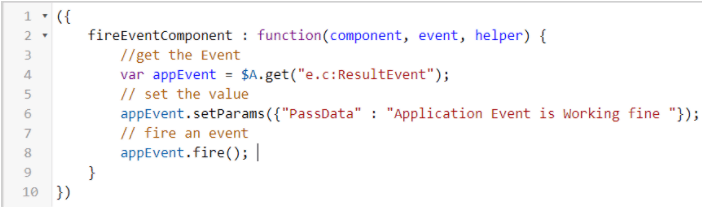
Now we have to fire an event from the controller of the component. First, we have to get an event then we have to set the value that we want to send then we have to fire an event
Test1Controller.js

-
Handle Event
Now we have to handle an event in the second component where we have to get the data
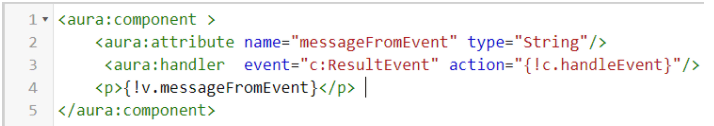
Test2.cmp

Now we have to get the value in the second controller and set the value
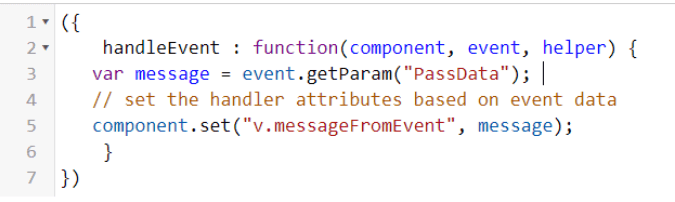
Test2Controller.js

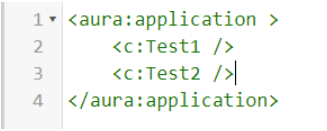
Now create a lightning application and run the components
TestApplication.app

OUTPUT

When we click on the application event button then our event will be fire and it sends data from one component to another component