How to display remotely hosted HTML content as SCORM package in Moodle, Totara or any other LMS?
SCORM requires the content to be served from the same domain as the SCORM player or the Learning Management System (like Moodle, Totara) in use otherwise it throws Cross Domain error. But if your SCORM content is remotely hosted how do you display it inside Moodle, Totara or any other LMS? Further what if your content is in HTML5 but you want to display it as SCORM content so as to make calls to SCORM api? I am describing solution for the same below.
In our case we are developing a cloud based Learning Management System in CakePHP. In this LMS, course content is in HTML5 format and is hosted in a dedicated web server. But we serve the HTML5 content behind a PHP controller so as to record user’s progress (when he turns pages in a lesson or attempts a quiz for example). But due to the needs of an end user we wanted to achieve the following:
- Serve this content as SCORM package inside Moodle
- Still the content must be served through PHP controller so as to record user’s progress
There were 2 issues with this requirement:
- Content is in HTML5 not in SCORM
- Content is not local to remote Moodle site being used by the end user
Solution to this problem is SCORM Driver developed by Rustici Software.
Steps to use SCORM Driver:
1. First download Scorm SDXD package i.e ‘sdxd-2.0.1’.
2. This package includes two folders:
2.1. Server: It represents the remotely hosted content. Place this folder into shared location of your project. You do not need to make any changes into this folder. Make sure your content server serves files on https rather than http.
2.2. Client: This folder has 3 learning standard template sub-folders:
2.2.1. Scorm 1.
2.2.2. Scorm 2004
2.2.3. AICC
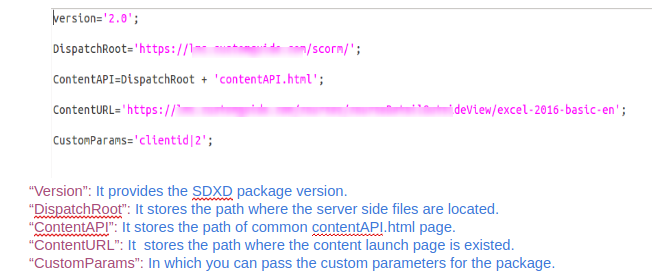
You can choose the template folder according to your needs. For eg. In my case I require support for ‘Scorm 1.2’. Open the Scorm 1.2->sdxd->configuration.js.template file and save it as configuration.js. In configuration.js file replace the remote host parameters with your remote content server hostname:

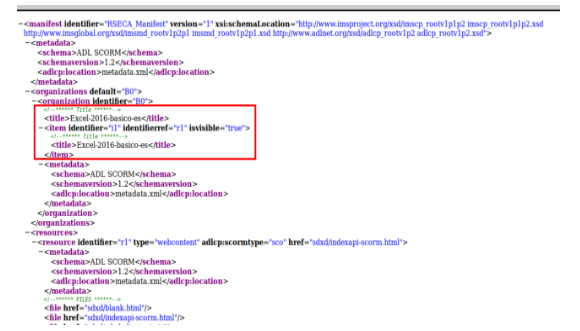
3. Then, you can replace {COURSE_TITLE} with your course title in imsmanifest.xml (for
SCORM) or the .crs and .des files (for AICC):

4. Then select all the files from “Scorm1.2” package and package them as a ZIP archive. In zip file all the files of this folder must be at root not in the subfolder.
5. Now, import the zip package into your target LMS i.e Moodle,Totara, and then launch it.
Upload SCORM Content in Moodle:
- Click the ‘Turn editing on’ button at the top right of the course page.
- Click the ‘Add an activity or resource’ link in the section you wish to add your SCORM package, then in the activity chooser, select SCORM package then click the Add button .
- Enter a name and a description of scorm activity.
- Either drag and drop a SCORM package zip file into the box with an arrow or click the Add button to open the “File picker” menu in order to choose a file from your computer or a repository.
- On click of ‘Save and display’ button, your package will be uploaded in your moodle.
Call SCORM methods from within your package in Javascript:
You can call SCORM api methods using javascript and also send the info to your remote content server by using “SD” object. This object is declared in ‘sdxd.server.min.js’ file of “server” folder of sdxd package.
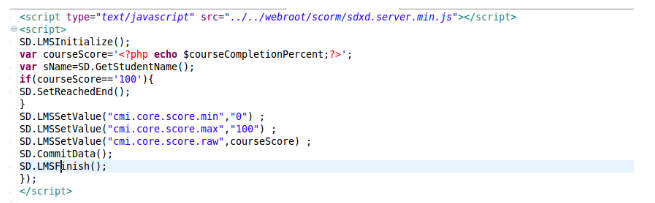
For example:

In above example, we are initializing the communication between SCO and LMS by calling LMSIntialize() function. Then by using GetStudentName() function, we are getting studentName of Moodle user. After that, we are setting the minimum, maximum and raw score by calling LMSSetValue() function. On calling CommitData() function, we are storing all the changes into Moodle database. At the end, we are closing the communication between SCO and LMS using LMSFinish() function. You can also send the information to your content server by using ajax (like Moodle user name or other information).
