We can add animated hover effect using css and html also. See example below:
- Create simple html code like this:
<div class="co-sm-12 blog-categories"> <h4>Categories</h4> <ul> <li><a href="#">Customizable Courseware</a></li> <li><a href="#">Online Learning</a></li> <li><a href="#">Skills Assessments</a></li> <li><a href="#">Quick References</a></li> <li><a href="#">Exercise Files</a></li> <li><a href="#">Instructor Guides</a></li> </ul> </div>
- After this, define css property according to design:
.blog-categories li { display: inline-block; width: 100%; text-align: left; padding: 6px 0 6px 0px; position: relative;/*this is important to create hover effect.*/ }
Then define CSS Pseudo-elements :after and :before :
:after selector property is used to insert something after the content and ::before selector property is used to insert something before the content:
.blog-categories li:after { position: absolute; content: "\f054"; width: 10px; height: 10px; left: -25px; transition: all 0.2s ease-in 0; /*This will create animation effect.*/ top: 13px; font-family: FontAwesome; font-size: 9px; }
- Output of this Html will be:

Define css for Anchor tag:
.blog-categories li a { color: #999; padding-bottom: 7px; position: relative; } .blog-categories li a:after { position: absolute; content: ''; width: 0px; background: #000; height: 2px; transition: all 0.2s ease-in 0s; left: 0; bottom: -2px; }
- Now add hover effect with animation:
Change :after property li:hover(left:-25px to -20px)
.blog-categories li:hover:after { color: #000; left: -20px;}
Change after property li a:hover:after(width:0px to width: 100%)
.blog-categories li a:hover:after { width: 100%; }
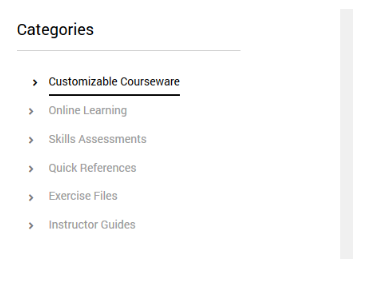
Final Output with animated hover effect: