Problem: When we add draggable elements dynamically or even statically elements created subsequently will have higher z-index than the elements created before these elements which cause the problem of overlapping on dragging the image. When we drag element with lower z-index it will be behind the other elements which have higher z-index as shown below.
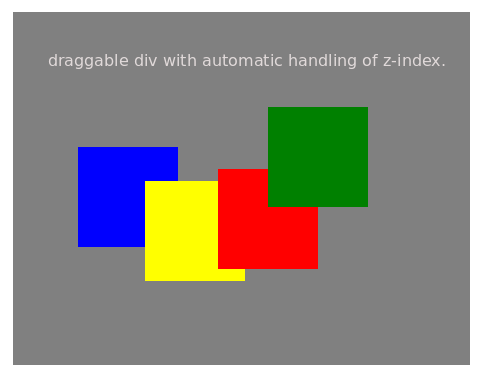
As an example, here we have sample divs which are draggable and cause the problem of overlapping:
<style type="text/css"> div{ height: 100px; width: 100px; } </style> <script type="text/javascript"> $(document).ready(function(){ $('#drag1').draggable(); $('#drag2').draggable(); $('#drag3').draggable(); $('#drag4').draggable(); }); </script> </head> <body style="background-color: grey;"> <div id="drag1" style="background-color: red;"></div> <div id="drag2" style="background-color: green;"></div> <div id="drag3" style="background-color: blue;"></div> <div id="drag4" style="background-color: yellow;"></div> </body>
As blue colour div has lower z-index and due to this we can’t move it over the yellow colour div which has higher z-index than blue colour div.
Solution:
1. To resolve this problem we have to add an option in a draggable method as shown below:
$(‘#drag1’).draggable({stack:”div”});
Selector for stack will be elements for which z-index should be handled automatically like in this case selector is ‘div’.
2. Now apply this method to all divs whose z-index should be automatically handled then code will become as shown below:
<style type="text/css"> div{ height: 100px; width: 100px; } #stack{ width: 100%; height: 100%; } </style> <script type="text/javascript"> $(document).ready(function(){ $('#drag1').draggable({stack:"div"}); $('#drag2').draggable({stack:"div" }); $('#drag3').draggable({stack:"div"}); $('#drag4').draggable({stack:"div"}); }); </script> </head> <body style="background-color: grey;"> <div id="stack"> <div id="drag1" style="background-color: red;"></div> <div id="drag2" style="background-color: green;"></div> <div id="drag3" style="background-color: blue;"></div> <div id="drag4" style="background-color: yellow;"></div> </div> </body>
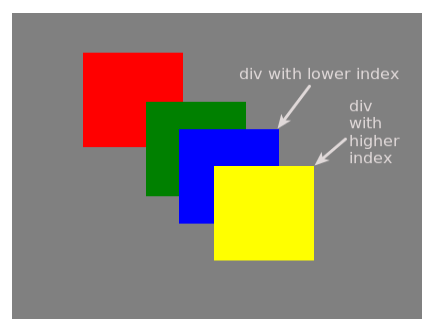
Now you get draggable divs with automatic z-index handling: