Add float button with CSS and html without using any external library with on hover show/hide effect.
Mostly people use third party plugins or complex and unnecessary long css to add floating buttons, but we can create the same button with simple css and a single div containing the floating button.
1. Create one div with html :
<div class=”float-button”></div>
2. Add css to adjust button position :
.float-button {
position: fixed;
right: -77px;
top: 270px;
transition: all 0.2s ease-in 0s;//this is the key attribute
z-index: 9999;
cursor: pointer;
}
3. Add CSS for hover effect :
.float-button:hover {
right: -7px;//hide it by pushing it off the screen
}
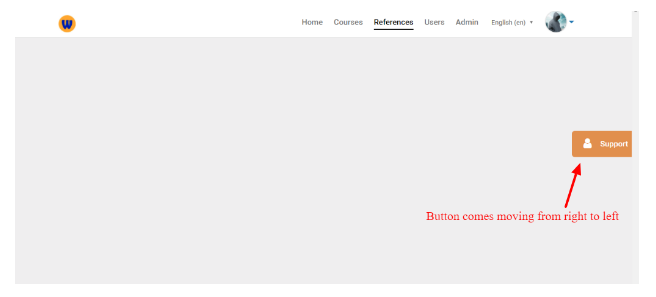
This will move the button to left with animation.

4. Add button property in the div :
<button data-toggle="modal" data-target=".your-modal"></button>
5. You can add jquery code for further action on this button onclick property :
<button data-toggle="modal" onclick=”floatButtonClicked()” data-target=".your-modal"></button> function floatButtonClicked(){ //your code goes here// };
This is a simple and easy way to add floating buttons in your website.

this doesnt work/…..!!!!
Please share the issue being faced by you and the browser you are using. It is possible the js library is not included, that’s why functions are not executed.