There are a lot of jQuery plugins available on the internet to perform operations on Two Multi-select lists including moving elements between these lists (left to right or right to left). These plugins have the capability of advanced operations also (like search filters) and accordingly their code files become heavy. Sometimes we need a lightweight solution for basic operations and nothing advanced, like:
– Move options from left to right list
– Move options back to left list
– Move options up and down to sort options in your own choice in the right select list.
For this, I coded my own jQuery file to support these simple operations.
Let’s see steps to perform basic operations on two select lists:
1. Include required bootstrap and jQuery files intag
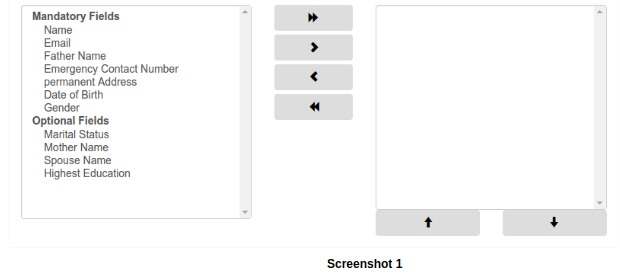
2. Initially, left Multi-select list has all the options under optgroup labels (Mandatory Fields and Optional Fields are optgroup labels for example in the screenshot below) and the right multi-select list is blank.
3. Please see the following screenshot. In the screenshot 1, we can see that first multi-select list has options and a second select list is blank initially and in-between them are four buttons. The first button moves all options from the left select list to the right select list without moving optgroup labels. The second button moves selected option(s) from left select-list to right. The third button moves selected option(s) from right select-list to left back. The fourth button moves all options from right to left. There are two more buttons below second select-list. These buttons move options up and down in right select -list to sort the options in your own choice. This is what we want to achieve and implement:

4. The sample HTML for above screenshot is:
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>Operations on Two Multi-Select Lists</title> <link rel="stylesheet" href="bootstrap.min.css"> <link rel="stylesheet" href="jquery-ui.min.css"> <script src="jquery.min.js"></script> <script src="bootstrap.min.js"></script> </head> <body> <div class="panel panel-default" style="background-color:#fff; width: 800px; margin-left:15%;"> <div class="panel-body" > <div class="row"> <div class="col-sm-5"> <select name="from" id="multiselect_left" class="form-control" size="15" multiple="multiple"> <optgroup label="Mandatory Fields"> <option value=1>Name</option> <option value=2>Email</option> <option value=3>Father Name</option> <option value=4> Emergency Contact Number</option> <option value=5> permanent Address</option> <option value=6> Date of Birth</option> <option value=7> Gender</option> </optgroup> <optgroup label="Optional Fields"> <option value=8>Marital Status</option> <option value=9>Mother Name</option> <option value=10>Spouse Name</option> <option value=11>Highest Education</option> </optgroup> </select> </div> <div class="col-sm-2"> <button type="button" id="btn_rightAll" class="btn btn-block"><i class="glyphicon glyphicon-forward"></i></button> <button type="button" id="btn_rightSelected" class="btn btn-block"><i class="glyphicon glyphicon-chevron-right"></i></button> <button type="button" id="btn_leftSelected" class="btn btn-block"><i class="glyphicon glyphicon-chevron-left"></i></button> <button type="button" id="btn_leftAll" class="btn btn-block"><i class="glyphicon glyphicon-backward"></i></button> </div> <div class="col-sm-5"> <select name="from" id="multiselect_right" class="form-control" size="15" multiple="multiple"> </select> <div class="row"> <div class="col-xs-6"> <button type="button" id="multiselect_move_up" class="btn btn-block"><i class="glyphicon glyphicon-arrow-up"></i></button> </div> <div class="col-xs-6"> <button type="button" id="multiselect_move_down" class="btn btn-block col-sm-6"><i class="glyphicon glyphicon-arrow-down"></i></button> </div> </div> </div> </div> </div> </div> </body> </html>
5. Now, we will include jQuery file “multiselectMoveOptions.js” intag and this file contains the following code to perform mentioned operations:
$(function() {
$('#btn_leftSelected').click(function () {
// pass id select lists as parameters
moveItemsToLeft('#multiselect_left', '#multiselect_right');
});
$('#btn_rightSelected').on('click', function () {
moveItemsToRight('#multiselect_left', '#multiselect_right');
});
$('#btn_leftAll').on('click', function () {
moveAllItemsToSource('#multiselect_left', '#multiselect_right');
});
$('#btn_rightAll').on('click', function () {
moveAllItemsToDest('#multiselect_left', '#multiselect_right');
});
$('#btn_move_up').click(function(){
moveUp('#multiselect_right');
});
$('#btn_move_down').click(function(){
moveDown('#multiselect_right');
});
});
function moveItemsToRight(sourseSelect, destSelect) { // move selected items from left to right select list
$(destSelect).append($(sourseSelect+' option:selected').clone());
$(sourseSelect+' option:selected').css("display", "none").removeAttr("selected");
}
function moveItemsToLeft(sourseSelect, destSelect) { // move back selected items from right to left select list
$(destSelect+" option:selected").each(function() {
$(sourseSelect+' option[value='+$(this).val()+']').show().removeAttr("selected");
$(this).remove();
});
}
function moveAllItemsToDest(sourseSelect, destSelect) { // move all items from left to right select list
$(destSelect).append($(sourseSelect+' option').clone());
$(sourseSelect+' option').css("display", "none").removeAttr("selected");
$(destSelect+' option').filter(function() {
if($(this).css("display") == "none"){
$(this).remove();
}
});
}
function moveAllItemsToSource(sourseSelect, destSelect){ // move back all available items from right to left select list
$(sourseSelect+' option').show().removeAttr("selected");
$(destSelect+' option').remove();
}
function moveUp(destSelect){ // move selected items one step up in right select list
var op = $(destSelect+' option:selected');
op.first().prev().before(op);
}
function moveDown(destSelect){ // move selected items one step down in right select list
var op = $(destSelect+' option:selected');
op.last().next().after(op);
}
With only this much jQuery code in jQuery file “multiselectMoveOptions.js”, we are able to perform six basic operations.
Move all options from left list to the right list without optgroup label with the first button click:
* Move Selected options from left list to right list with the second button click
* Move selected options from right list to left list back with the third button click
* Move all options on right list to left with the fourth button click
* Move selected option(s) up with up arrow button below the second select list.
* Move selected option(s) down with down arrow button below the second select list:

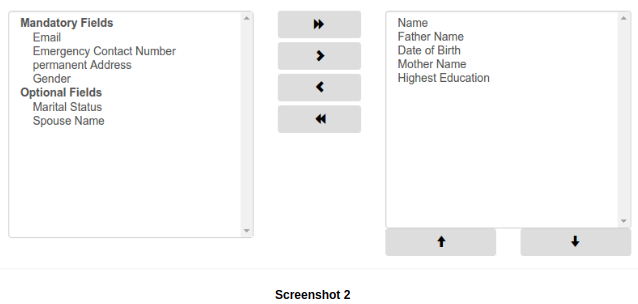
With Second button click in the middle of select lists, options are moved from left to right select list without optgroup label (Mandatory Fields and Optional Fields are optgroup labels). All the options are in order as in the left select list. To move Highest Education option to above Father Name in right select list, we will click up arrow button three times. Similarly down arrow button works.
You can see that jQuery file is not lengthy, it is short and it will be easy to understand and thus you will be able to customize or add minor changes in the file as per your requirements.
