What is Bootstrap 4?
Bootstrap 4 provides a lot of components such as Modal, Carousal, Tooltip, etc. But bootstrap does not have a component that allows filtering. However, jQuery be used to filter/search for elements.
Filter Tables
We can easily make a searchable table with the help of the .filter function of jQuery. It performs a case-insensitive search for items in a table. Before any example, include all necessary CSS, js files in <head> tag.
Let’s look at an example:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 4 Table Filter</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container mt-3">
<input class="form-control" id="searchInput" type="text" placeholder="Type something and Search..">
<br/>
<table class="table table-bordered">
<thead>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Email</th>
</tr>
</thead>
<tbody id="usersTable">
<tr>
<td>Mac</td>
<td>Doe</td>
<td>mac@example.com</td>
</tr>
<tr>
<td>Mary</td>
<td>Moe</td>
<td>mary@mail.com</td>
</tr>
<tr>
<td>Harry</td>
<td>Potter</td>
<td>harry@mail.com</td>
</tr>
<tr>
<td>Ravinder</td>
<td>Singh</td>
<td>ravinder@test.com</td>
</tr>
</tbody>
</table>
</div>
<script>
$(document).ready(function(){
$("#searchInput").on("keyup", function() {
var value = $(this).val().toLowerCase();
$("#usersTable tr").filter(function() {
$(this).toggle($(this).text().toLowerCase().indexOf(value) > -1)
});
});
});
</script>
</body>
</html>
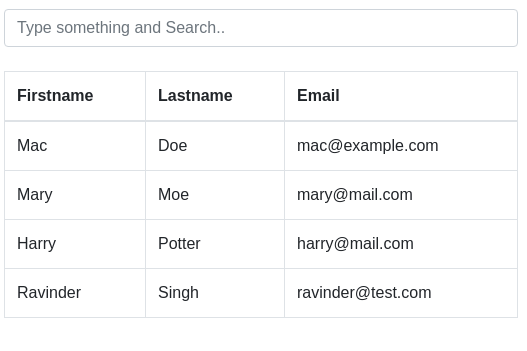
The above HTML sample shows the output as follows:

Screenshot 1
We use jQuery to loop through each table rows to check if there are any text values that match the value of the input field. The row (display: none) is hidden by the toggle method that does not match the search. To convert the text to lower case, we use the toLowerCase() method, which makes the search case insensitive (allows “mary”, “Mary”, and even “MARY” on search).
Filter Lists
Performs a case-insensitive search for items in a list/dropdown.
Let’s have a look at the following example:
<body>
<div class="container mt-3">
<input class="form-control" id="searchInput" type="text" placeholder="Type something and Search..">
<br/>
<ul class="list-group" id="inputList">
<li class="list-group-item">Potato</li>
<li class="list-group-item">Onion</li>
<li class="list-group-item">Tomato</li>
<li class="list-group-item">Garlic</li>
<li class="list-group-item">Ginger</li>
<li class="list-group-item">Coriander</li>
</ul>
</div>
<script>
$(document).ready(function(){
$("#searchInput").on("keyup", function() {
var value = $(this).val().toLowerCase();
$("#inputList li").filter(function() {
$(this).toggle($(this).text().toLowerCase().indexOf(value) > -1)
});
});
});
</script>
</body>
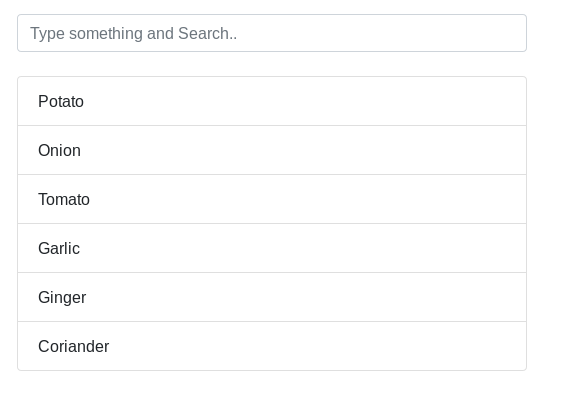
The above html shows output as follows:

Screenshot 2
Filter Anything
Let’s look at the following example:
<body>
<div class="container mt-3">
<input class="form-control" id="searchInput" type="text" placeholder="Type something and Search..">
<br/>
<div id="divElement" class="mt-3">
<p>I am a paragraph.</p>
<div>I am a div element inside div.</div>
<button class="btn">I am a button</button>
<button class="btn btn-info">Another button</button>
<p>Another paragraph.</p>
<span>I am span element</span>
<p> I am third paragraph</p>
<b>I am bold tag</b>
<h1>I am h1 tag</h1>
</div>
</div>
<script>
$(document).ready(function(){
$("#searchInput").on("keyup", function() {
var value = $(this).val().toLowerCase();
$("#inputList li").filter(function() {
$(this).toggle($(this).text().toLowerCase().indexOf(value) > -1)
});
});
});
</script>
</body>
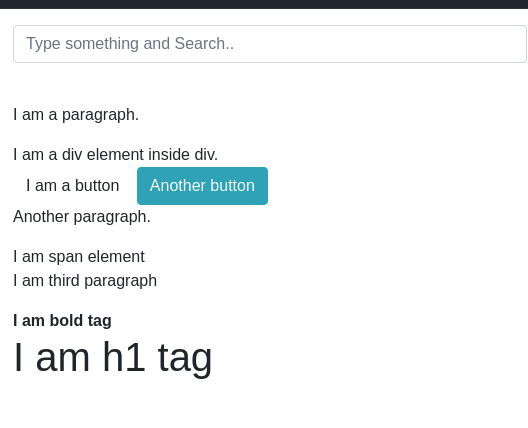
Let’s see how above html sample is displayed on browser:

Screenshot 3
We can see from the above HTML example that any element we want to filter is contained within div having id=”divElement”. You can give any name to div where you want to filter its elements.
Which components do Bootstrap 4 offer?
Bootstrap 4 provides a lot of components such as Modal, Carousal, Tooltip, etc.
Which component is not present in Bootstrap 4?
Bootstrap does not have a component that allows filtering. However, jQuery be used to filter/search for elements.
How can we make a searchable table?
We can easily make a searchable table with the help of the .filter function of jQuery. It performs a case-insensitive search for items in a table.
How can we check presence of any text values that match the value of the input field?
We use jQuery to loop through each table rows to check if there are any text values that match the value of the input field. The row (display: none) is hidden by the toggle method that does not match the search. To convert the text to lower case, we use the toLowerCase() method, which makes the search case insensitive.
