Suppose have a data table as below:
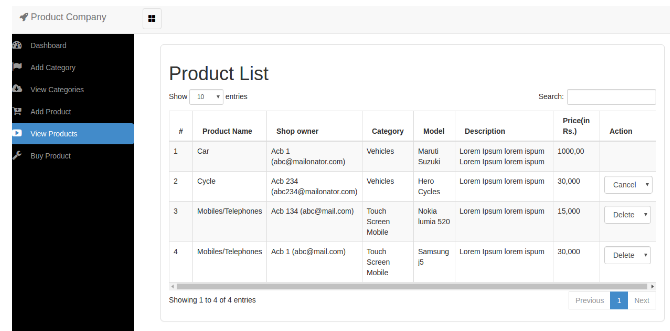
Screenshot 1

HTML for table is:
<table id="productsTable" class="table table-striped table-bordered table-hover dataTable no-footer table-custom-style"> <thead> <tr> <th>#</th> <th>Product Name</th> <th>Shop Owner</th> <th>Category</th> <th>Model</th> <th>Description</th> <th>Price(in Rs.)</th> <th>Action</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>Car</td> <td>Acb 1 (abc@mailonator.com)</td> <td>Vehicles</td> <td>Maruti Suzuki</td> <td>Lorem Ipsum lorem ispum Lorem Ipsum lorem ispum</td> <td> 1000,00</td> <td></td> </tr> <tr> <td>2</td> <td>Cycle</td> <td>Acb 234 (abc234@mailonator.com)</td> <td>Vehicles</td> <td>Hero Cycles</td> <td>Lorem Ipsum lorem ispum</td> <td> 30,000</td> <td> <select class="form-control"><option>Cancel</option><option>Edit</option></select> </td> </tr> <tr> <td>3</td> <td>Mobiles/Telephones</td> <td>Acb 134 (abc@mail.com)</td> <td>Touch Screen Mobile</td> <td>Nokia lumia 520</td> <td>Lorem Ipsum lorem ispum</td> <td> 15,000</td> <td> <select class="form-control"><option>Delete</option><option>Edit</option></select> </td> </tr> <tr> <td>4</td> <td>Mobiles/Telephones</td> <td>Acb 1 (abc@mail.com)</td> <td>Touch Screen Mobile</td> <td>Samsung j5</td> <td>Lorem Ipsum lorem ispum</td> <td> 30,000</td> <td> <select class="form-control"><option>Delete</option><option>Edit</option></select> </td> </tr> </tbody> </table>
In our example, id of table is “productsTable”. To display show entries dropdown and search textbox above the html table and page numbers at footer of table, we write jquery code as follows:
$(document).ready(function() { $('#productsTable’).DataTable(); } );// jquery code 1
In this way, our datatable looks like shown in Screenshot 1. But with jquery code 1, our datatable is not responsive. When viewed on tablets or small screens some columns hide like shown below:
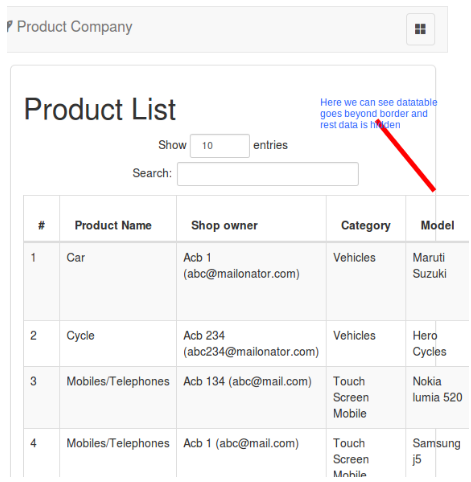
Screenshot 2

From screenshot 2, we can see horizontal scrollbar is needed so that datatable is responsive with all screens and datatable should not go beyond border or page. Here we are not able to read content which is hidden outside page.
So, jquery Datatable plugin has provided a way to add scrollbar as shown below:
$('#productsTable’).DataTable({ “scrollX” : true });// jquery code 2
In jquery code 2, scrollX parameter has been added to DataTable function.
Now, datatable is responsive.
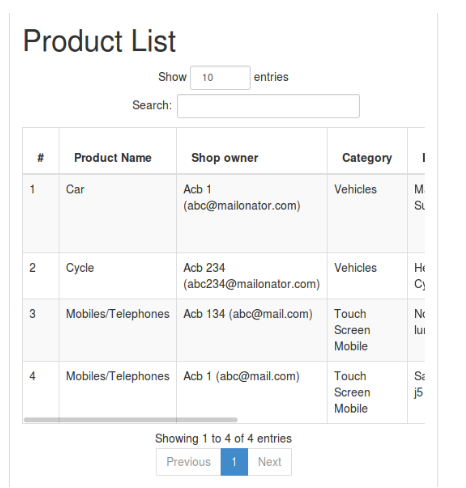
Screenshot 3

From screenshot 3, it can be seen that Scrollbar is displaying and content gets hidden but not overrides the border or goes beyond the page. So, it looks responsive.
But I faced a problem with scrollX parameter. Once in awhile based on number of columns or content of each column, it creates problem. Please see following screenshot:
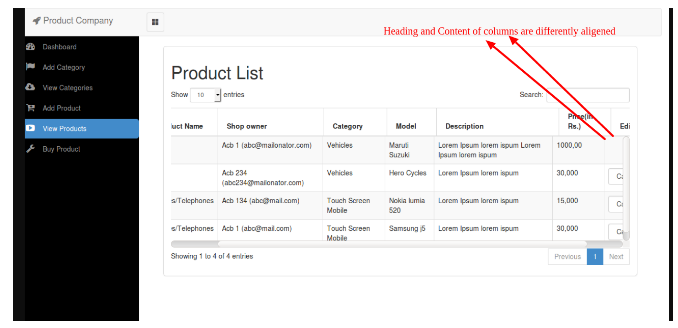
Screenshot 4

In screenshot 4, it can be seen that after column Shop owner, all headings of columns and data of columns are not aligned. Here, alignment is disturbed little much before column Description, and alignment disturbance is clearly visible after column Description.
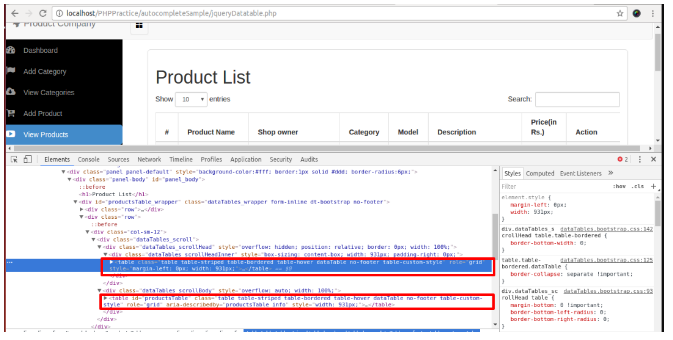
So, I viewed on console part of browser. I observed that separate tables are created by jquery datatable plugin for <thead> and <tbody> of table tags as shown below:
Screenshot 5

From screenshot 5, we can see that there are two tables, one table for showing column headings only and next table for showing data of columns. These two separate tables was causing different alignments.
So, I removed scrollX parameter from DataTable function and resolved problem by adding bootstrap class to div enclosing table tag.
<div class=”table-responsive”>// table-responsive is bootstrap class <table></table> </div>
And my issue resolved. Scrollbar is also displaying and datatable didn’t go beyond page or border.
Therefore, if datatable is working fine with scrollX parameter, then it is good. If not working, then try with solution I provided above.
