What is Webkit?
Webkit is also known as the browser engine and it renders the web pages containing Javascript, HTML and XML code and provides the visual representations. Webkit also manages the history of recently visited pages. Webkit powers browsers such as Google Chrome, Apple Safari – the default iOS browser and the default Android browser. Webkit supports a number of custom CSS properties as well that are prefixed with the keyword -webkit-.
There are three most important components of a web browser: webcore, core Javascript, and webkit. Webkit is a thin interaction layer used for rendering of a webpage. Webcore is used for page layout, loading, painting etc and Javascript is used for page functionality. WebKit WebCore and Core Javascript components are available under the “GNU Lesser General Public License”, and the rest of the WebKit is available under a “BSD-form license”.
History of Webkit
1. The WebKit project was begun within Apple by Don Melton on June 25, 2001, as a fork of KHTML (Konqueror HyperText Markup Language) and KJS().
2. Webkit was divided into branches by apple in 2005.
3. In 2005, Safari developer Dave Hyatt announced Apple was open-sourcing WebKit.
Webkit CSS
Webkit is open source engine used in the browser for visual rendering. Primarily it is used by the Safari and Chrome. Sometimes we see some CSS properties not working in Chrome or/and Safari. In such cases we can try webkit css elements. There are different css extensions that do not depend upon browser name but actually depend on rendering engine.
Following are the extensions in use by different browsers at present :
-webkit- Webkit browsers like Safari and Chrome (Sa & Ch)
-moz- Mozilla browsers like Firefox (FF)
-o-and -wap- Opera (Op)
-ms- Microsoft Browsers like Internet Explorer (IE)
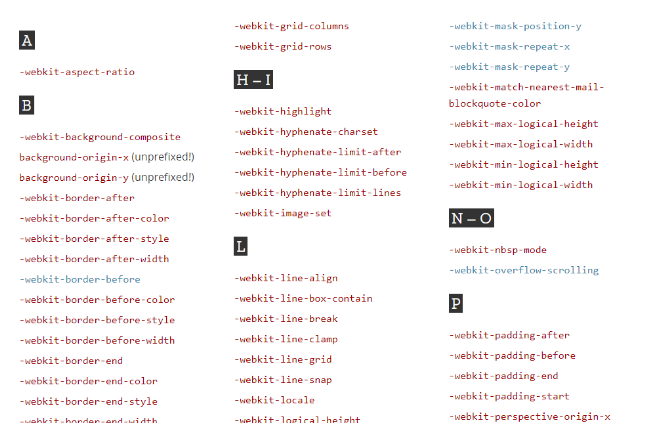
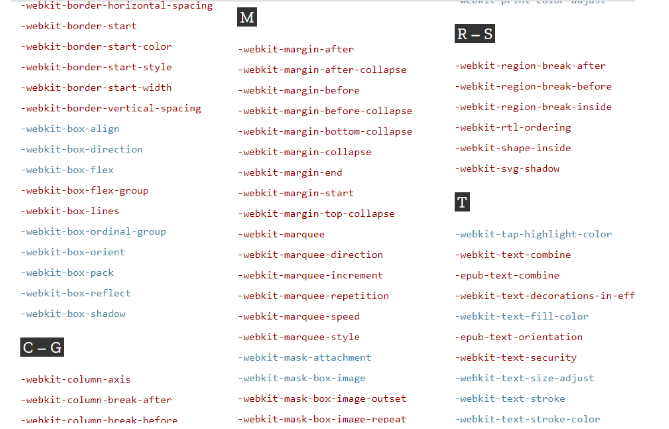
Some CSS Webkit extensions shown in the following screenshots :


We can use above webkit CSS extensions for the cross-compatibility support of browsers such as chrome and safari.
For example, I have applied a text-shadow to some element of DOM (Document Object Model) but it is not working for Safari then I will use this webkit extensions there like below :
-webkit-text-shadow: 6px 6px 2px black;
