While working in a project, we faced a problem with using a calendar on a webpage. It was working fine for Mozilla Firefox but not for Chrome and Safari.
Initially we had this code:
<input type="text" name="startdate" id="startdate" class="form-control datepicker" placeholder="Financial Year StartDate" required >
This was working fine for Mozilla but not for Safari and Chrome. To solve this issue, we wrote a script for calendar:
<script>
$(function()
{
$( "#startdate" ).datepicker();
});
var textbox = document.getElementById('startdate')
textbox.onfocus = function (event) {
this.value = 'mm-dd-yyyy';
this.focus();
}
</script>
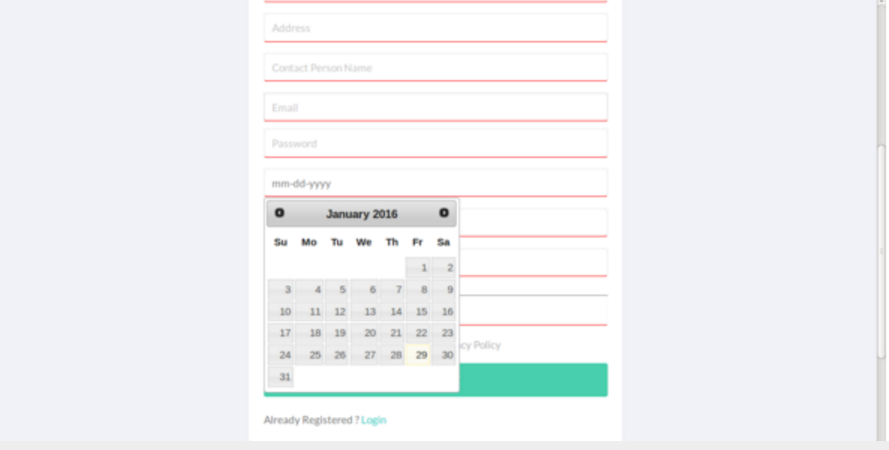
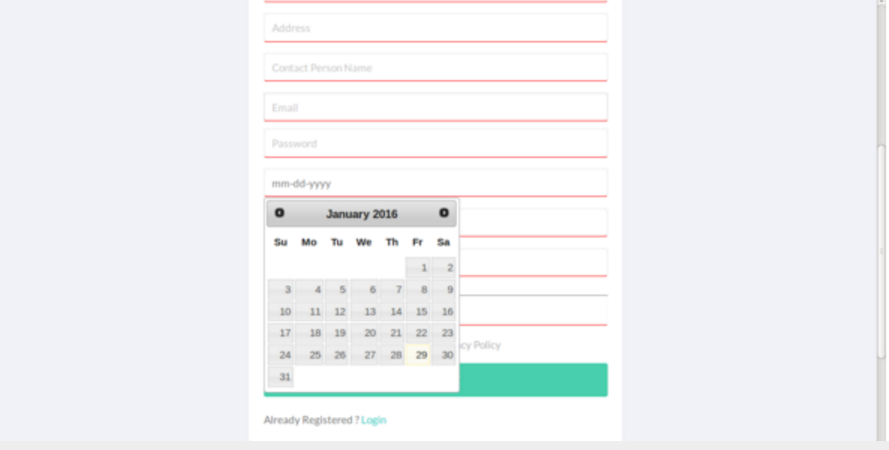
After applying this script , calendar was working fine for all the browsers.
Calendar for Mozilla

Calendar for Chrome

Webner Solutions is a Software Development company focused on developing CRM apps (Salesforce, Zoho), LMS Apps (Moodle/Totara), Websites and Mobile apps. If you need Web development or any other software development assistance please contact us at webdevelopment@webners.com
