Web Data Connection with Tableau
1. What is WDC?
WDC or Web Data Connector, is a web page with JavaScript code that connects to web data, converts the data to a JSON format, and passes the data to Tableau. Currently, we are using WDC Version 2.x which is compatible with Tableau 10.0 and later.
For running any WDCs in simulator, we need to have some prerequisites in our local system.
1. Git – Download Git from here: https://git-scm.com/downloads
2. Node and Npm – Download node from here: https://nodejs.org/en/download/
3. WDC SDK: For setting WDC SDK Environment in system, you need to clone the WDC git repository and for that navigate to the directory where you want to download the WDC SDK in terminal or command prompt
a. Run Command: git clone https://github.com/tableau/webdataconnector.git
b. Go inside the downloaded directory: cd webdataconnector
c. Now install the dependencies with npm: npm install –production
d. Starting the test web server: npm start
NOTE: The npm start command also starts a test proxy server on port 8889 that you can route requests through, in order to circumvent Cross Origin Resource Sharing (CORS) restrictions.
4. Open browser and go to the URL: http://localhost:8888/Simulator/index.html
2. Hands on with a Web Data Connector Example!
The principle of a Web Data Connector is simple. The HTML part is the user interface, what the user sees when he/she uses it. The JavaScript code connects to web data, reads the JSON response and then passes the information on to Tableau.
1. Create the HTML page: When we open a WDC in Tableau an HTML page is required that uses JavaScript code and connects to the WDC library. We can display a user interface for users to select the data that they want to download.
Save the file in the top-level directory of the webdataconnector repository.
Inside the HTML Code,
a. The meta tag prevents your browser from caching the page.
<meta http-equiv="Cache-Control" content="no-store" />
b. The bootstrap.min.css and bootstrap.min.js files are used to simplify styling and formatting.
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet" crossorigin="anonymous">
c. The jquery.min.js file will be used as a helper library by our connector. (For example, the connector uses jQuery to get JSON data.)
<script src="https://connectors.tableau.com/libs/tableauwdc-2.3.latest.js" type="text/javascript"></script>
The tableauwdc-2.3.latest.js file is the main library for the WDC API.
d. The user.js file is the (not yet created) JavaScript code for our connector.
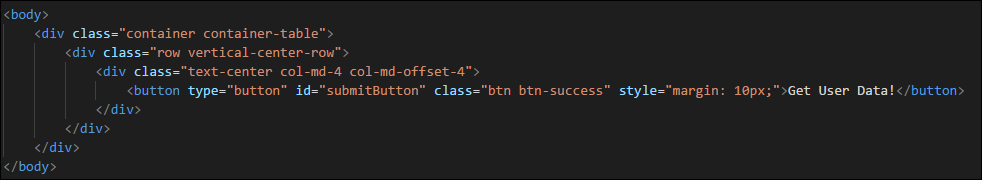
<script src="users.js" type="text/javascript"></script>e. Between the body tags, there is a simple button element that illustrates how users can interact with your connector before getting data. In a later step, you’ll attach an event listener to the button in the JavaScript code
2. Create the connector object: We require a JavaScript code to connect web data and to read the JSON and pass it to Tableau.
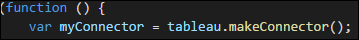
a. The tableau object isn’t defined in our code, but in the WDC library. (It’s assigned to the global scope.)
b. The makeConnector function is a constructor that predefines some methods for our connector object.
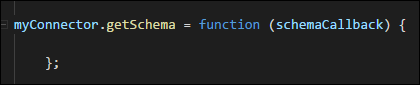
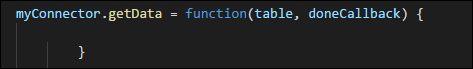
c. The getSchema and getData functions are placeholders for now but will contain the logic for getting the table schema of the data and downloading the data.
getSchema:
getData:
d. The registerConnector function validates the connector object before initialization.
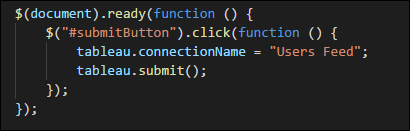
3. Added an event listener: Now we create an event listener that will respond to clicking on the button that we earlier embedded onto the HTML Page.
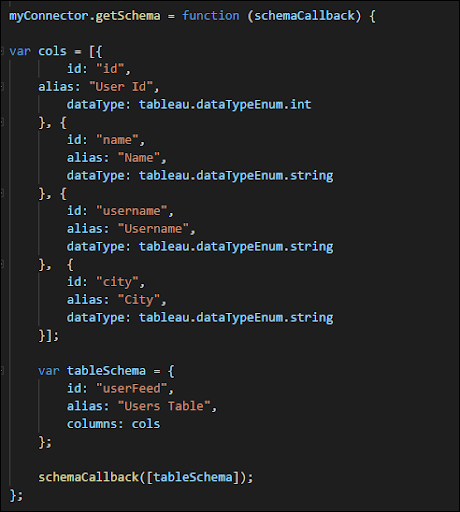
4. Define a schema: Before we can download data and pass it to Tableau, we need to define how data should be mapped to tables. This mapping of data is done in the schema.
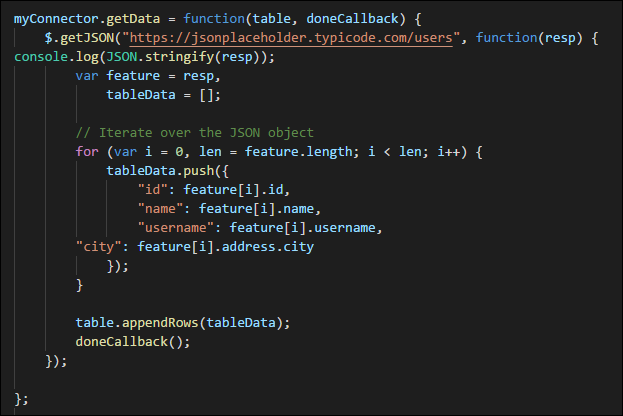
5. Get the data: Once the schema is defined, the next step is to get data and pass it to Tableau.
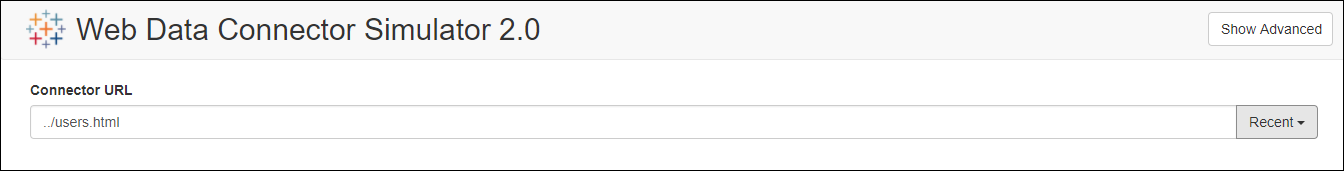
6. Run in simulator: We can run the code in Simulator or we can directly provide the WDC URL to Tableau. Go to URL: http://localhost:8888/Simulator/index.html and load your connector
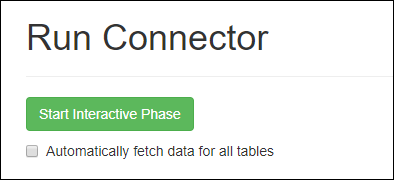
a. Then Run connector by hitting the Start Interactive Phase button.
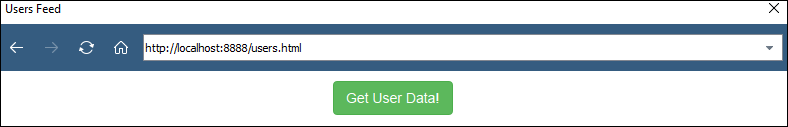
b. if everything is fine, HTML page will display click Get User Data!
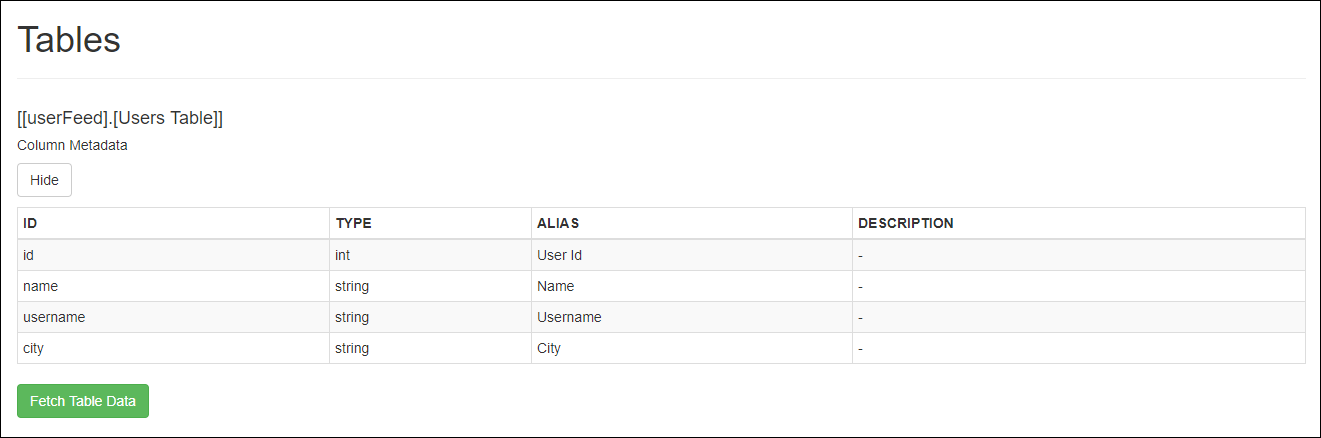
c. Now that we have a getSchema function properly defined, you should see the schema displayed in the simulator.
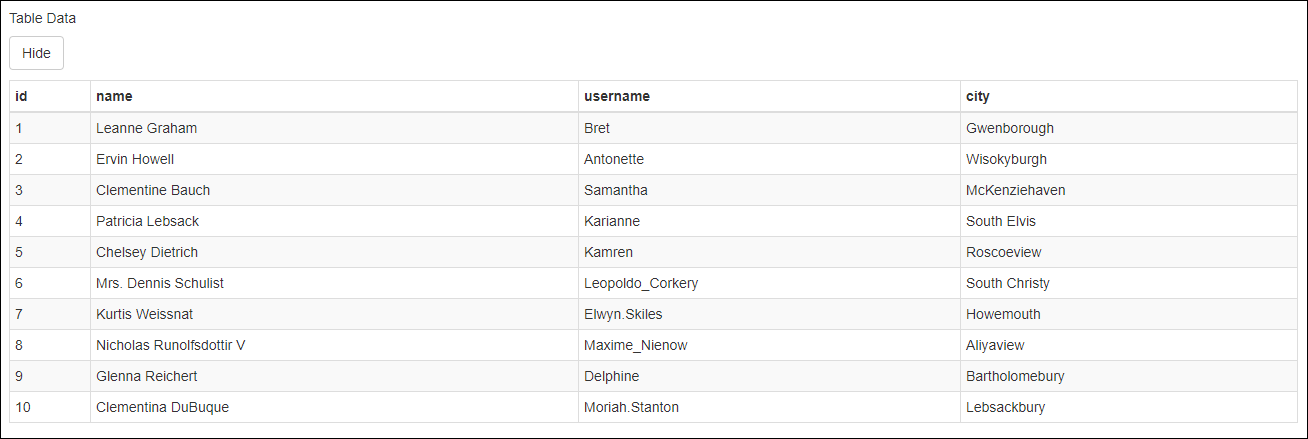
d. Click Fetch Table Data to run your getData function and display the results in a table.
3. Connecting WDC to Tableau
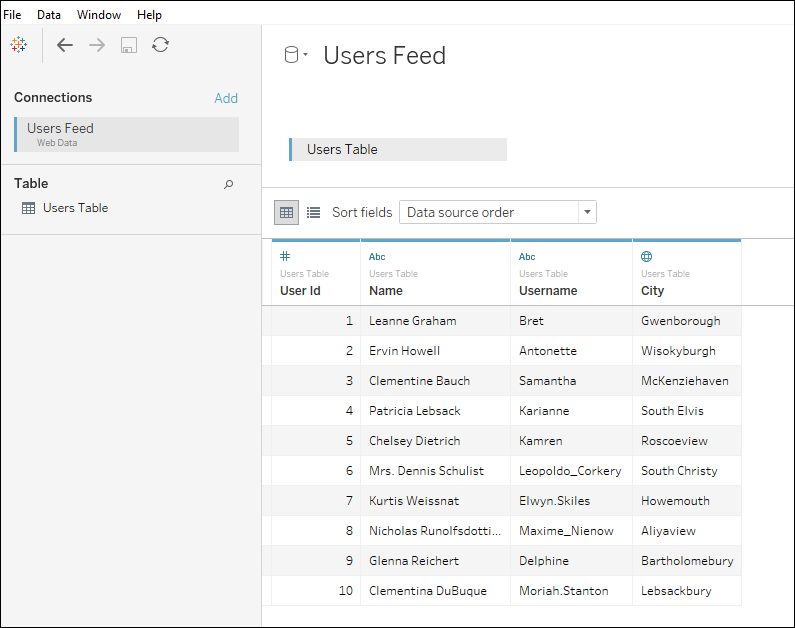
1. Now we will connect WDC directly with Tableau Public (As earlier we did with Simulator)
2. Open Tableau Public and in Data Source options select Web Data Connector.
3. Provide the WDC URL in the URL text box .
4. Click the button as earlier did in Simulator.
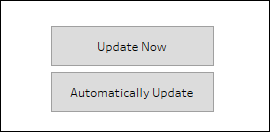
5. Click Automatically Update.
Done!