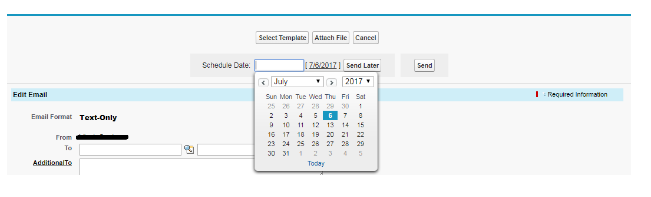
We have a VF page containing apex:inputField which contains date value so it shows calendar whenever we focus on the inputField. The problem is it is the first inputField on the page so whenever we open the page by default, the focus goes on this particular field, therefore, it always shows calendar as shown in below screenshot:

If we do not want to open this calendar on the page load or refresh we need to skip the focus from this inputField.
So I use the “html-data-skipFocus” attribute with this inputField with value true. Hence the focus skips to the next available inputField and calendar is not shown on the page open.
<apex:inputField value="{!obj.Schedule_Date__c}" html-data-skipFocus="true"/>
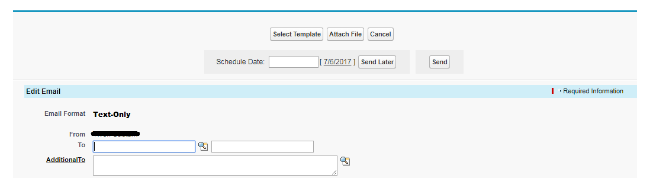
Now the page appears as:

The cursor(Focus) goes on next immediate inputField as shown in above screenshot and skip the date field.
