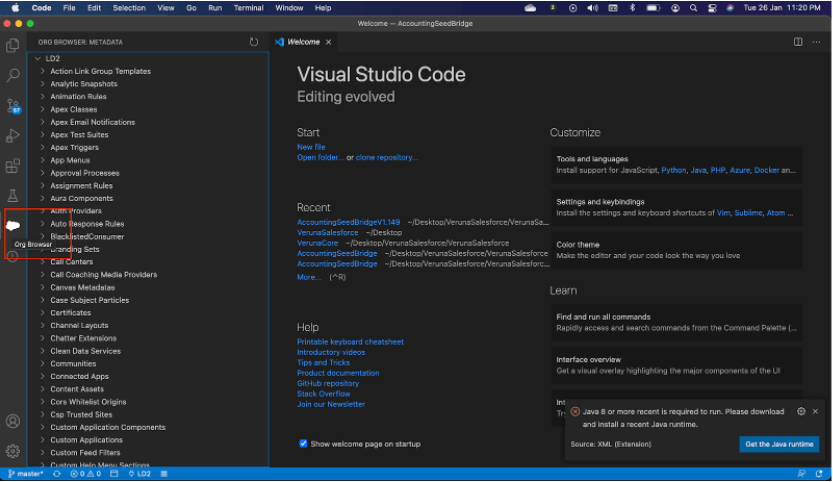
The Org Browser helps us to view all the available metadata types and their relating components in your default org. With the help of this feature, we can retrieve the metadata source easily without using a manifest file. The non-scratch org such as sandboxes or dev orgs do not have this feature.

Click the cloud icon in the sidebar of the VS Code window to open the Org Browser. Make sure your default org is set to a non-scratch org otherwise, you would not see the icon. It will save all the metadata for the default org in your local project under the .sfdx directory when you open the Org Browser. This is to minimize the number of calls to the org.
Listing and Refreshing Metadata
To view the components, we can expand the metadata type. When you expand metadata types with folders such as Apex Classes, Dashboards, Aura Components, Custom Tabs, and Custom Objects, all the available folders will be displayed. By expanding a folder, you can view the components in it.

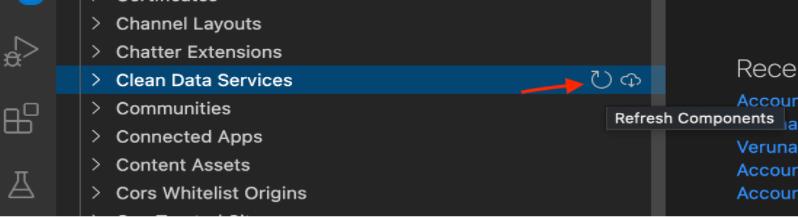
For a type, folders in a type, or components in a folder, you can refresh metadata at any org level using this refresh icon.
Retrieving Metadata
You can retrieve all components of the same type or a single metadata component.
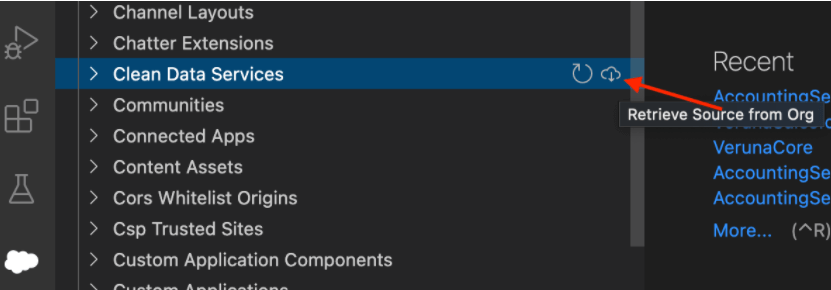
- Click the retrieve icon next to metadata type to retrieve all components of the type.

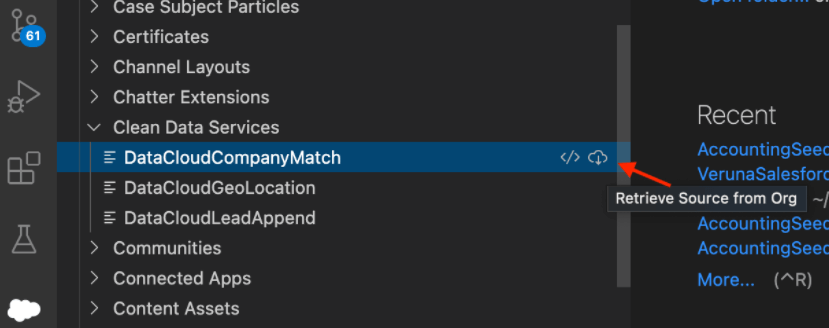
- Click the retrieve icon next to the component name to retrieve a component to your local project.

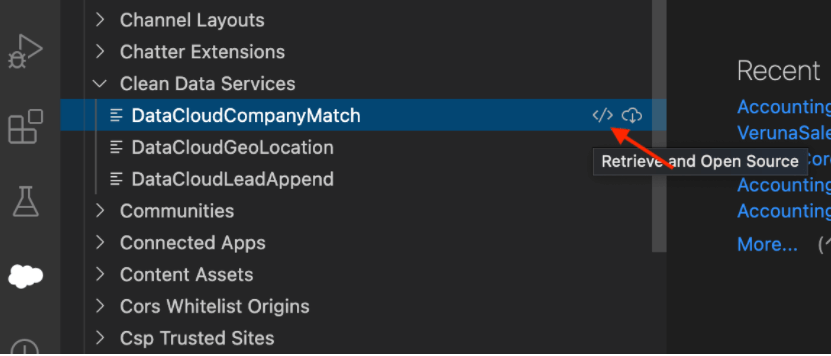
We have two retrieve options for the component. We can retrieve the component from both options but one is to retrieve and open the file on VS Code. The above screenshot shows the icon that just retrieves the component but does not open it on VS Code and the below screenshot shows the icon that retrieves and opens the component on VS Code.

As defined in the sfdx-project.json file, the source is retrieved into your default package directory.
