In one of our projects we have multiple groups of checkboxes and corresponding divs with id as checkbox label. Now we want our checkboxes to perform AND and OR logic .
For Example:

<html> <div id="_Java_less than 1500_Basic_Dennis Ritchie" class="6" style="display:none;">content</div> <div id="_C++_less than 500_Basic_Dennis Ritchie" class="6" style="display:none;">content</div> <div id="_C_less than 800_Basic_Bala Guru Swami " class="6" style="display:none;">content</div> <div id="_Data structure_less than 1500_Advanced_J.E. Gordon" class="6" style="display:none;">content</div> <div id="_Data structure_ Basic_John Osborn_less than 500" class="6" style="display:none;">content</div> <div id="_C _above 1500_ Henry Petroski_Advanced" class="6" style="display:none;">content</div> <div id="_C _above 1500_ Dennis Ritchie_Advanced" class="6" style="display:none;">content</div> </html>
Now we want OR condition in same group and AND condition in different groups.
If user selects ‘Java’ , ’C++’ and ’less than 500’ then,
Java and less than 500
Or
C++ and less than 500
Need to be shown.
This can be easily be done in php by fetching only selected data but it will decrease the speed of page as page will load again and again on every selection.
Doing this in JS is more preferable as it will not compromise with speed.
We will fetch all the data on page with php and hide and show the corresponding divs with Js.
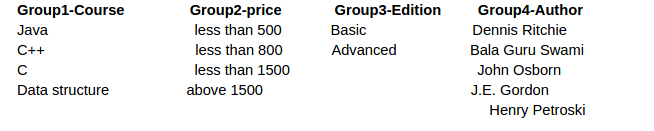
Logic: We will create an associative array for this. We will put the group name in key and corresponding element in property. So if user has selected Java, c, c++, less than 500, Basic, Dennis Ritchie, Bala Guru Swami
So our array will be be like :
Course-Java,c,c++
Price – less than 500
Edition-Basic
Author-Dennis Ritchie,Bala Guru Swami
Now every time user selects the checkbox, we will check the array. If the group of checked element is present in the array key, we will append the element on that key. If it is not present we will create a new key and insert the element at that key.
Now we have got the array and so we can apply our conditions.
We will get the Id of our div and split it on ‘_’ and check this array. We will loop on associative array and check if the split array contains any element present on 1st key. If it contains then only we will go on second element of array otherwise we will return false. Like this we will check on every key if it contains at least one element of value. If it contains at least 1 element on every key then only we will return true.
If we get false from loop we will hide element and if we get true we will show the element.
Code for creating the associative array:
Here arra_of_selected_checks is array name
ac is index:
<script>// <![CDATA[
if( arra_of_selected_checks[ac] ){
//value already exists
var valueAtIndex1 = arra_of_selected_checks[ac]; //we get java,c in valueAtIndex1 valueAtIndex1+=','+value; //change the value
var index = arra_of_selected_checks.indexOf(ac); //get index
arra_of_selected_checks.splice(index, 1); //delete the old element
arra_of_selected_checks[ac]=valueAtIndex1; //add new element
}
else
{
//if value does not exists
arra_of_selected_checks[ac]=value; //just add it
}
//print the array
console.log(arra_of_selected_checks);
// ]]></script>
Code to use this array.
Arra is the array that contains the values of checked checkboxes:
$("div[id*='_"+arra[i]+"']" || "div[id*='"+arra[i]+"_']" ).each(function (i, el) { //get id of each div that contains arra[i] in its id
var flag='';
var ids=el.id; //get id and split it on ‘_’
idarray1 = ids.split("_");
match:
for (var key in arra_of_selected_checks) {
var element=arra_of_selected_checks[key];
element_parts = element.split(","); //now split the value in associative array
for(var i=0;i<element_parts.length;i++)
{
If (idarray1.indexOf(element_parts[i]) < 0){
flag='false';
if(i==element_parts.length-1)
{ break match; //if all the elements are checked go to next element
}
}
else {
flag='true'; //if the element contains the value get out of inner loop and go to next element
break;
}
} //inner for end
} //outer for end
if(flag=='true'){
el.style.display ='block'; //display the div
}
});
