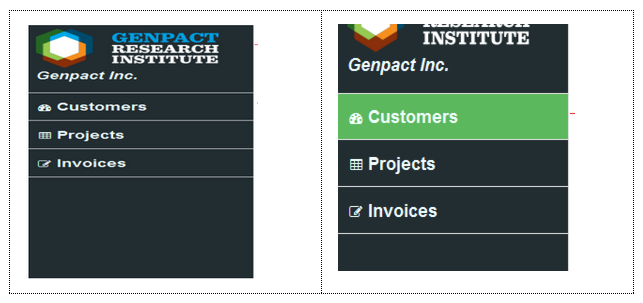
Suppose on an HTML page we have a list of menu items as shown in the image on the left below (Customers, Projects, Invoices etc) and on hover over these menu items we need to change the background color to green, like shown in 2nd image:

This is the sample bootstrap/HTML code with which this sidebar is created:
<div class="navbar-default sidebar" role="navigation"> <div style="height: 1px;" aria-expanded="false" class="sidebar-nav navbar-collapse"> <ul class="nav in" id="side-menu"> <li class="sidebar-search">
This is the new CSS which needs to be applied and removed as well when hover is inactive:
.sort-hover-active {
background-color:Green !important;
}
This is the Jqeury code to achieve it:
$('.sidebar ul li a').hover(
function() {
$(this).addClass('sort-hover-active');
},
function() {
$(this).removeClass('sort-hover-active');
// remember to remove the style after the hover
}
);
On hover attach the class sort-hover-active to sidebar and on hover away, remove the class.
Webner Solutions is a Software Development company focused on developing CRM apps (Salesforce, Zoho), LMS Apps (Moodle/Totara), Websites and Mobile apps. If you need Web development or any other software development assistance please contact us at webdevelopment@webners.com
