What are WebSockets & how are they different from traditional HTTP/HTTPS protocols?
In conventional HTTP protocols, a client(a web browser) sends an HTTP request to a server and a TCP connection is been made & as soon as the client gets server response, the TCP connection will be closed. Every time a client communicates with the server, a new connection is been made using HTTP/HTTPS requests. Let us say there is a web client that makes hundreds of HTTP requests to the backend webserver to retrieve realtime data, then hundreds of time connection will be made.
Whereas in WebSockets, once a connection is opened using HTTP protocol the connection will be upgraded to WebSockets protocol & now it will stay open until one of the client or server terminates it.
HTTP is unidirectional whereas WebSockets are bidirectional.

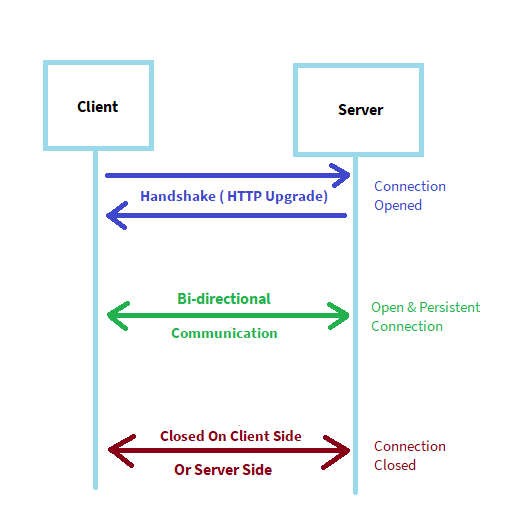
(Websocket Connection between Client & Server)
The best use of HTTP requests is in RESTful services when you get the data only once. Whereas WebSockets are used in real-time applications where data is coming from the server consistently.
HTTP protocol works on short polling & long polling phenomenon, where WebSockets are based on sockets.
Short polling: The client sends HTTP requests to Server in a fixed interval of time to get data in response. In this phenomenon, the Server stays ideal & sends data in response if there is any requirement otherwise sends an empty response.
Long Polling: The Client sends HTTP request to server & Server holds this request. As Server gets data it sends this data in response to HTTP request it was holding which was made by Client. As soon as the Client gets the data it makes a new HTTP request to the server.
WebSockets: Client makes a connection with Server using HTTP protocol & after this handshake, the connection will be upgraded to WebSocket connection. A bidirectional connection is being opened. Whenever the server gets data it automatically sends it to the client.
Socket.IO is a javascript library to enable real-time web applications, where WebSocket is a protocol.
Example:
First of all, we need to install node modules:
// Create a package.json file for a new project
npm init
Package Name: (HelloWorldSocketIO) // Press Enter
version: (Version 1.0.0) // Press Enter
description: example // type a description & press Enter
entry point: index.js // Press Enter
test command: // Type a test command if you want to else leave it empty & press Enter
git repository: // Type a git repository name if you want to else leave it empty & press Enter
keywords: // Type a keyword if you want to else leave it empty & press Enter
author: Mike // Type an author name or leave it empty & press Enter
license: (ISC) // Press Enter
Is this OK? (Yes) y // Type y & press Enter
npm install express
npm install socket.io
Create a Node server file: NodeServer.js
var app = require('express')();
var server = require('http').Server(app);
var io = require('socket.io')(server);
server.listen(3000,console.log("Server Started at :3000"));
app.get('/', function (req, res) {
res.sendFile(__dirname + '/index.html');
});
io.on('connection', function (socket) {
socket.on('Message_From_Client', function (msg) {
console.log(msg);
});
socket.emit('Message_From_Server', 'Server Says: Hello World!');
});
Create a Client File: index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello World with Socket io</title>
</head>
<body>
<script src="/socket.io/socket.io.js"></script>
<script>
var socket = io("http://localhost:3000");
socket.on("Message_From_Server", function(msg) {
document.getElementById('message').innerHTML = msg;
});
socket.emit('Message_From_Client', 'Client Says: Hello World!');
</script>
<p>SocketIO: Hello World client started!</p>
<p id="message"></p>
</body>
</html>
Now start the server using CLI:
node NodeServer.js
Now the Node server is up & running and a socket is opened at port:3000.
You can check on your browser:
http://localhost:3000/
