Introduction
In this article, my aim is to present a quick guide on how to create Node.js GraphQL API. With a well-structured API, it is possible to have a solid, maintainable, and scalable API that can serve multiple kinds of front-end applications.
GraphQL is a query language for APIs, developed for internal use in Facebook and published for public use in 2015. It supports reading, writing, and real-time updates. It is also open-source and is commonly compared to REST and other architectures. Basic components of GraphQL are as follows:
GraphQL Query
A query is a way by which a client can read and manipulate data from the API. You can pass the type of an object and select which kind of fields you want to receive back.
GraphQL Mutations
This is how to insert/update data on the server.GraphQL provides mutations to perform that kind of operation.
GraphQL has several different libraries one can use. For the purpose of this article, I decided to go with the idea of using Node.js.
Prerequisite
We will be building GraphQL API, and you will need to know the basics of Node.js and Express before proceeding.
We will be building 2 examples, One is Hello world and the second is Users resource.
The users will contain the following structure:
- id
- Firstname
- Lastname
- password
- PermissionLevel
Let’s Code!
First of all, make sure you have the latest Node.js version installed and have a basic setup of the Express framework of Node.js. \
Next, you need to add following packages by running npm install package_name –save
- Express-graphql: Express HTTP Server
- graphql: a query language for APIs
- Graphql-tools: Dev tools to make schema
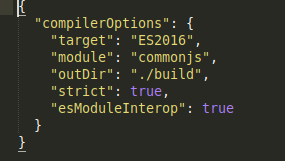
I am going to use TypeScript mode in the Express setup. You can follow the normal Javascript mode also. To configure TypeScript mode you need a file called tsconfig.json in your root folder with the following code:

The logic of the code for this configuration will be present in the app folder. There you can create an app.ts file and for basic testing add the following code there:
console.log('Hello Graphql');
By configuration, you now can run npm start and wait for a build so that you can test that everything is working properly. In the terminal, you should see “Hello Graphql”. Basically, the configuration compiles the TypeScript code into pure JavaScript and then executes the build in the build folder.
Now we need to add three basic imports:
- Express
- Express-Graphql
- Graphql-tools
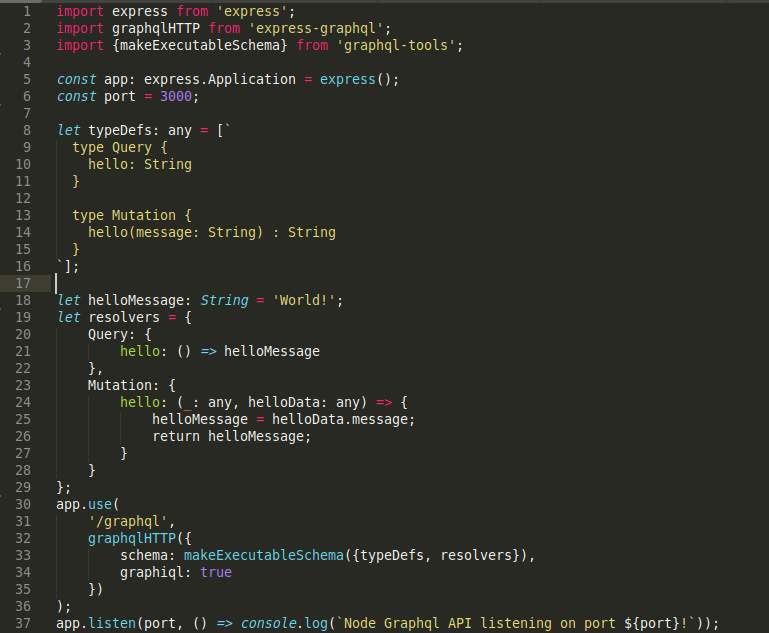
The next step is to deal with your app in Express and the basic GraphQL configuration like:

What we are doing is:
- Enabling port 3000 for our Express server app.
- Defining which queries and mutations we want to use as a quick example.
- Defining how the queries and mutations are going to work.
Now, let’s run npm start again to see what we have there. We would expect that the app will run with the following message: Node Graphql API listening on port 3000!
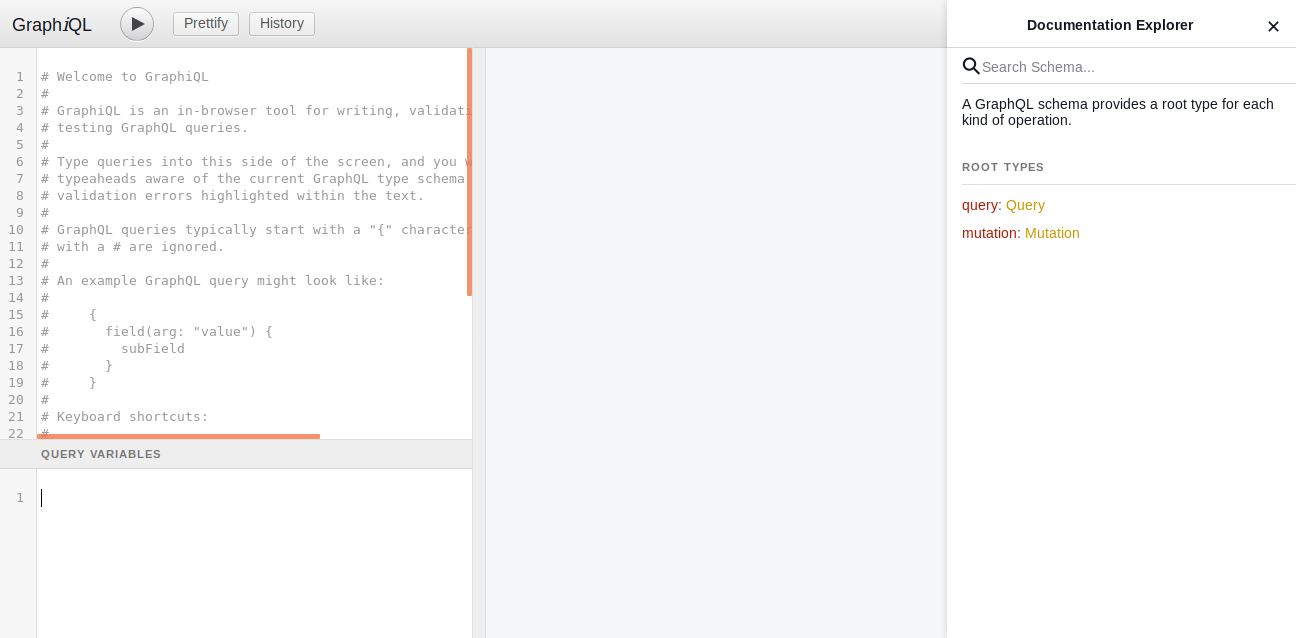
We can now try to query and test the GraphQL API on our own server via
http://localhost:3000/graphql

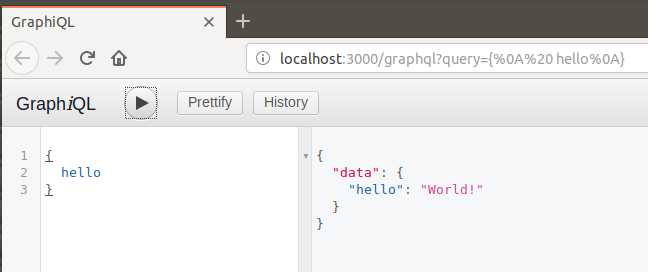
Finally, we can try writing our first very own query which was defined as “hello”.

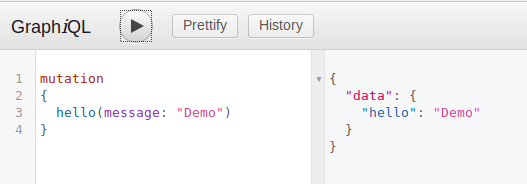
That’s great, but is it possible to change the value? Oh Yes, we have Mutations!
Now, let’s see what happens when you change the value with a mutation:

Yes, This is also working.
Now, we can do basic CRUD operations with our GraphQL Node.js API.
Users
For users, we will use a module called users. We will be using an in-memory database just for a demonstration. We will define a model and a service to manage users.
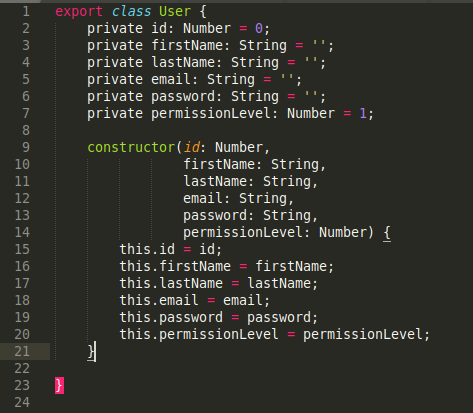
Our model will be as follows:

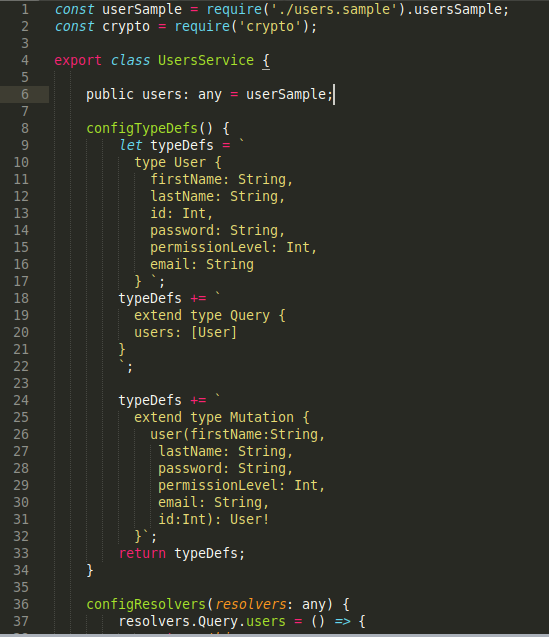
The service which will communicate with GraphQL will be defined as:

Code explanation:
- Loading the in-memory database file.
- Defining the class UsersService
- Assigning the sample data into the users attribute.
- Declaring the Object Type, Query, Mutation and passing to ConfigResolvers
Let’s run npm start. We will have the server running at port 3000. We can now access GraphQL for testing at http://localhost:3000/graphql.
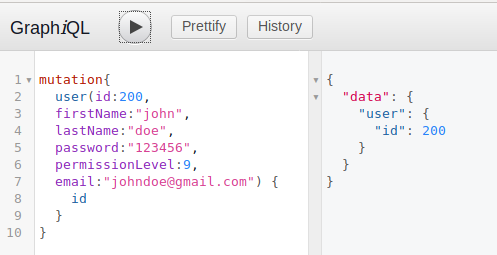
Let’s try a mutation to add a user and return ID.

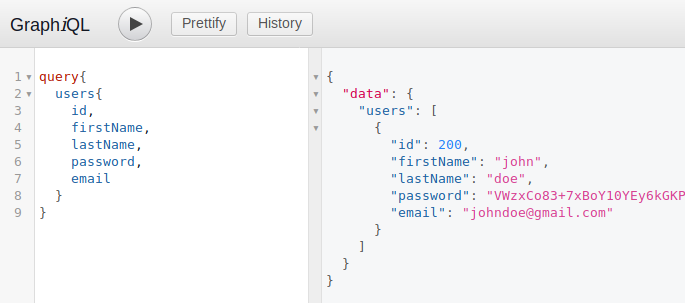
And a query to fetch users will be like:

This article is providing basic information regarding the development of a GraphQL Node.js API but we can extend it in more levels such as Validations for new items, Handling errors properly with a generic error service, add a JWT concept to secure the API, etc.
This is just one of many approaches that can be used to start designing your own GraphQL API. Also, be sure to read and explore GraphQL in more detail, learning what it has to offer and how it can make your APIs even better.
