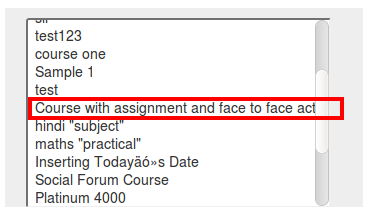
In one of our projects, we needed to add horizontal scroll bar on select list so that we could see the wider text of some values:

For that, I tried all the possible solutions to add horizontal scroll bar but none of them resolved my problem. I tried adding overflow:scroll ,overflow-x:scroll and other possible css solutions.
Following is sample HTML code to create multi-select list:
<select id="from" size="10" multiple=""> <option value="16c" title="test123">test123</option> <option value="19c" title="course one">course one</option> <option value="29c" title="Sample 1">Sample 1</option> <option value="34c" title="test">test</option> <option value="59c" title="Course with assignment and face to face activity">Course with assignment and face to face activity</option> <option value="72c" title="hindi "subject"">hindi "subject"</option> <option value="73c" title="maths "practical"">maths "practical"</option> <option value="123c" title=" Inserting Todayäó»s Date"> Inserting Todayäó»s Date</option> <option value="126c" title="Social Forum Course">Social Forum Course</option> <option value="170c" title="Platinum 4000">Platinum 4000</option> </select>
Solution: We can’t add a horizontal scroll bar on select list directly so we need to do some extra work around it. Create two divs outside select list. Hide the default vertical scrollbar of a select list by adding some negative margin on the right side (so it comes under the margin and becomes invisible). Add scrollbars to the new divs:
<div class="block1"> <div class="block2"> <select id="from" style="margin-right:-17px;"></select> </div></div> <style> .block1 { max-width: 300px; max-height: 300px; overflow:scroll; display: block; border: 1px solid #ccc; } .block2 { display: inline-block; vertical-align: top; overflow: hidden; border-right: 1px solid #a4a4a4; } #from { width: auto !important; min-width:305px; border : none !important; } </style>
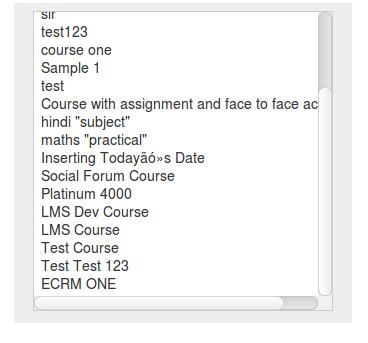
And it would look like following:


Exactly what I needed. Thank you!