Steps to scan QR Code or Barcode in React Native app
There are different libraries to scan barcode in react native. One of them is react native camera kit.
Installation:
npm install react-native-camera-kit --save
react-native link react-native-camera-kit
Add the following permissions in the AndroidMnifest.xml
<uses-permissionandroid:name="android.permission.CAMERA"/>
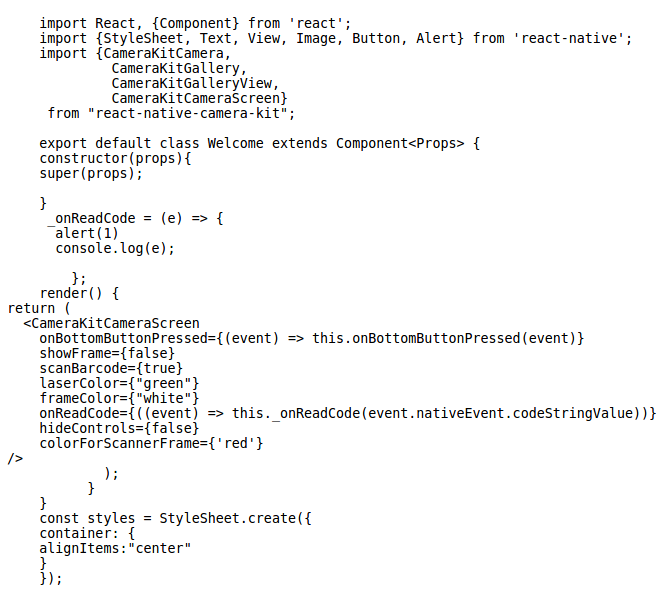
Sample code:

Scan any online barcode and Qr-code and it will display the hidden data.
