Steps to run Background Services in React Native app
React-native-background-task is a library which can execute a function when the app is closed or in background, no more frequently than every 15 minutes.
Installation:
$ npm install react-native-background-task --save
Android
1. The linking of the library can be done automatically by running:
$ react-native link react-native-background-task
2. One manual step is still needed – in your project file android/app/src/main/java/myapp/MainApplication.java, add the following to the end of the onCreate() method:
BackgroundTaskPackage.useContext(this);
iOS
For iOS support, this library relies on version 2.0.x of react-native-background-fetch which can be installed as follows:
$ npm install react-native-background-fetch@2.0.x --save $ react-native link react-native-background-fetch
This library will behave correctly on iOS as long as react-native-background-fetch is installed alongside it, and has been linked with your project.
To check debugging in android
$ adb logcat *:S ReactNative:V ReactNativeJS:V BackgroundTask:V
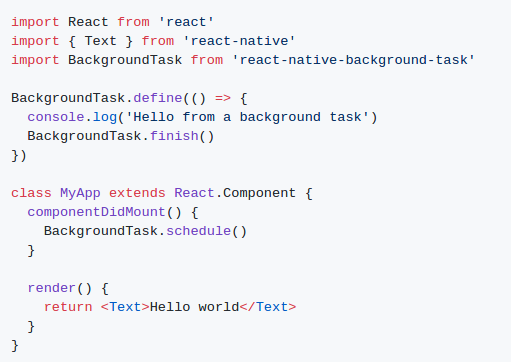
Usage: