Steps to scan QR Code or Barcode in Ionic app
For Scanning barcode Ionic provides a barcode scanner plugin which opens camera view, which can be used to scans a barcode or QR Code and return the scanned code back to you.
Installation:
$ ionic cordova plugin add phonegap-plugin-barcodescanner $ npm install @ionic-native/barcode-scanner
Platform:
- Android
- BlackBerry 10
- Browser
- iOS
- Windows
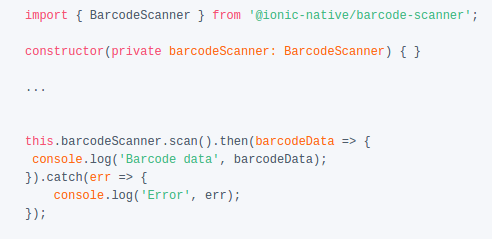
Use:
Call the scan function inside the page. Scan any QR-code or barcode it will give the data in the response in console.