Steps to access GPS in React Native app to capture lat/long
In your AndroidManifest.xml add following permissions:
<uses-permission android:name=”android.permission.ACCESS_FINE_LOCATION” />
it comes enabled by default on iOS but not Android.
There are three methods available for geolocation:
getCurrentPosition allows us to request a user’s location at any time. It accepts 3 parameters — a success callback, an error callback, and a configuration object .
watchPosition is very similar to getCurrentPosition. The only difference is that the success or error callback will be called whenever the user’s location updates.
clearWatch should be used any time watchPosition is used. This will tell the device that your app no longer needs location information.
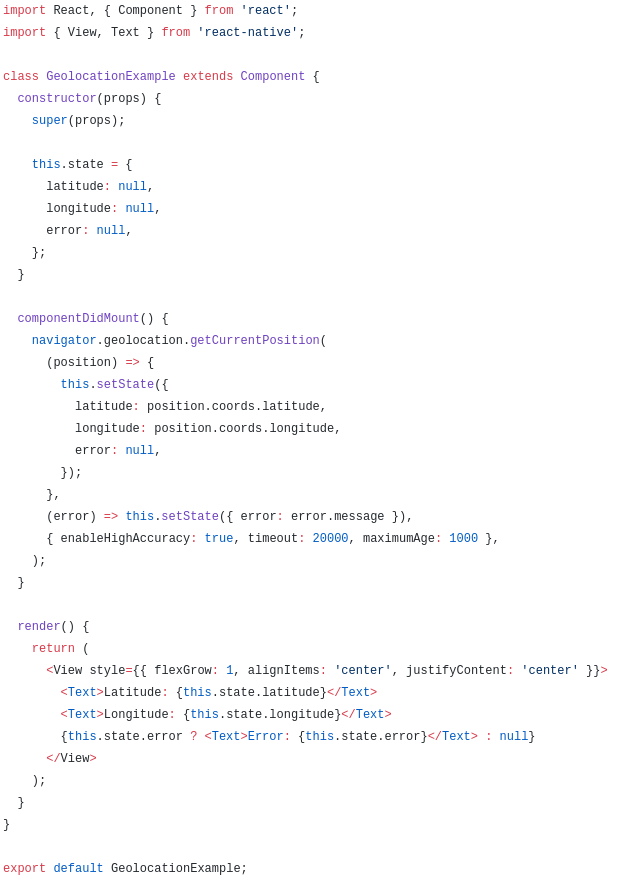
Example for getCurrentPosition: