Problem: We can create a collapsible section in Salesforce Lightning Web Component using slds-section slds-is-open LWC classes or HTML <details> tag. But we are are using LWC classes slds-section and slds-is-open we need to provide svg icon as given the below example:
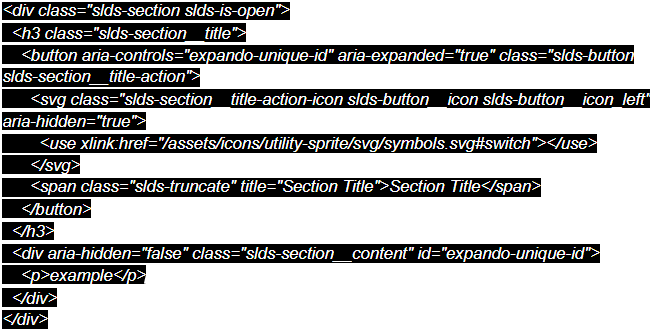
Example 1:

The above code will trough you an error “Failed to load resource: the server responded with a status of 404 (Not Found) /assets/icons/utility-sprite/svg/symbols.svg:1”.
Solution:
We can you use HTML <details> tag in LWC component HTML code as shown below:
<details>
<summary>Opportunity Table</summary>
<table class="slds-table slds-table_cell-buffer slds-table_bordered slds-table_col-bordered">
<thead>
<tr class="slds-line-height_reset">
<th class="" scope="col">
<div class="slds-truncate" title="Opportunity Name">Opportunity Name</div>
</th>
<th class="" scope="col">
<div class="slds-truncate" title="Account Name">Account Name</div>
</th>
<th class="" scope="col">
<div class="slds-truncate" title="Stage">Stage</div>
</th>
</tr>
</thead>
<tbody>
<tr class="slds-hint-parent">
<th data-label="Opportunity Name" scope="row">
<div class="slds-truncate" title="Cloudhub">
<a href="javascript:void(0);" tabindex="-1">ABC</a>
</div>
</th>
<td data-label="Account Name">
<div class="slds-truncate" title="Cloudhub">Webners</div>
</td>
<td data-label="Prospecting">
<div class="slds-truncate" title="Prospecting">Prospecting</div>
</td>
</tr>
<tr class="slds-hint-parent">
<th data-label="Opportunity Name" scope="row">
<div class="slds-truncate" title="Cloudhub + Anypoint Connectors">
<a href="javascript:void(0);" tabindex="-1">XYZ</a>
</div>
</th>
<td data-label="Account Name">
<div class="slds-truncate" title="Cloudhub">Webners</div>
</td>
<td data-label="Prospecting">
<div class="slds-truncate" title="Prospecting">Prospecting</div>
</td>
</tr>
</tbody>
</table>
</details>
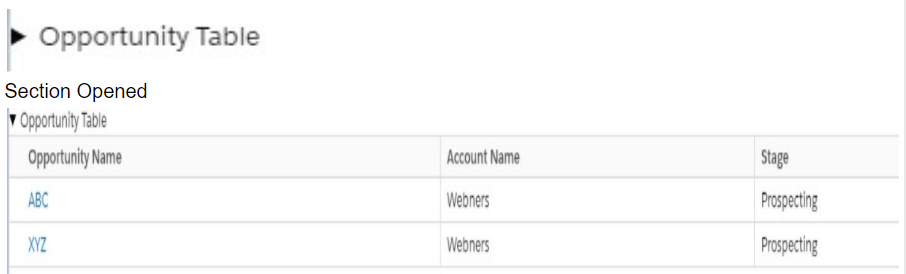
Output:
Section Closed