Tabindex: The tabindex is used to define the sequence for the cursor to move from field to field in an HTML form, to have a control over this flow of the cursor. By default, tab takes the user to the next field created on the page but using tabIndex we can change it.
Tabindex works on <input>,<div>,<textarea>,<iframe>,<select>,<a>,<lists>,<object> and <button> etc.
Tabindex Values:
- A tabindex can start at 0 and increment by any value. E.g 0,1,2,3..etc.
- You can use interval values like 10,20,30,40.It starts with the lowest interval i.e 10.
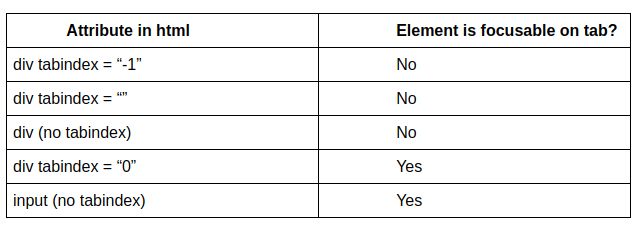
- If a tab index of “-1” is used for an element it will no longer be keyboard focusable.
Table Examples below:

Tabindex will not work if element is disabled.
Code Examples:
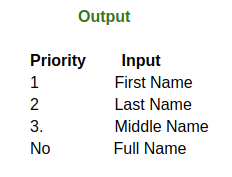
- Elements focusable and non-focusable:
<label>First Name</label> <input type="text" placeholder="Enter your first name" name="first_name" tabindex=1/> //Focusable <label>Middle Name</label> <input type="text" placeholder="Enter your middle name" name="middle_name" tabindex=3/> //Focusable <label>Last Name</label> <input type="text" placeholder="Enter your last name" name="last_name" tabindex=2/> //Focusable <label>Full Name</label> <input type="text" placeholder="Enter your full name" name="full_name" tabindex=-1/> //Non focusable

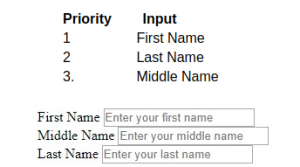
- Using div tag:
<div tabindex=1> <label>First Name</label> <input type="text" placeholder="Enter your first name" name="first_name" /> </div> <div tabindex=3> <label>Middle Name</label> <input type="text" placeholder="Enter your middle name" name="middle_name"/> </div> <div tabindex=2> <label>Last Name</label> <input type="text" placeholder="Enter your last name" name="last_name"/> </div>
![]()

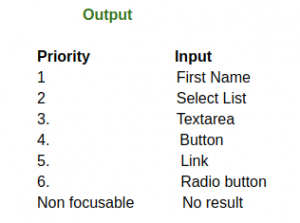
- Using all tags & all possible cases:
<label>First Name</label> <input type="text" placeholder="Enter your first name" name="first_name" tabindex=1 /> </br> <label>Last Name</label> <input type="text" placeholder="Enter your last name" name="last_name" disabled=”disabled” tabindex=2 /> </br> <input type="radio" name="gender" value=”Male” tabindex=7/>Male</br> <input type="radio" name="gender" value=”Female”/>Female</br> <select tabindex=3> <option value=”0” selected>Select type of cars</option> <option value=”1”>Audi</option> <option value=”2”>BMW</option> </select> </br> <a href=”http://google.com” tabindex=6>Google</a> </br> <label>About</label> <textarea name="info" tabindex=4></textarea> </br> <button name="submit" tabindex=5>Submit</button>