How to hide specific editor field in popup editing mode using Devextreme
Editing is one of the most important features of Devextreme Datagrid. Every developer needs Editor feature for editing the record. Many types of editing modes are provided by the Devextreme Datagrid like ‘cell’, ‘row’, ‘form’, and Popup editing mode. Sometimes, we need to edit only some of the cells in a row. In this example, we will see how to hide those fields for which there is no need to show in the ‘Popup’ editing mode.
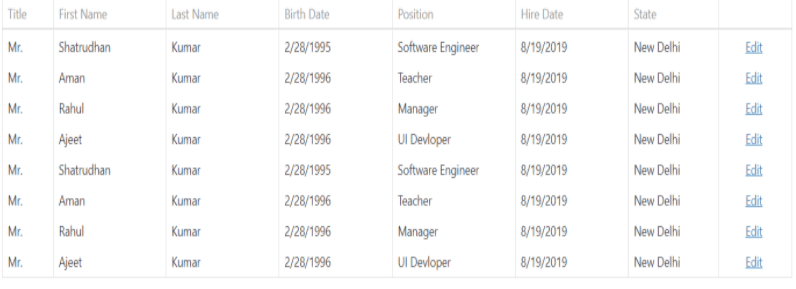
The below Datagrid has some employee records in the Popup Editing mode.

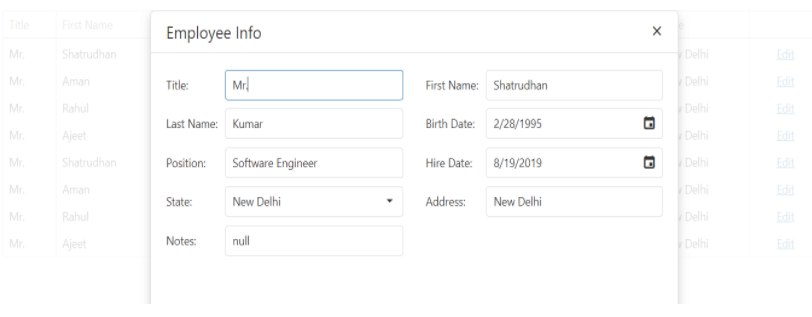
When you click the “Edit” link the corresponding row data will be open in Popup Editing mode and you are able to edit these records.

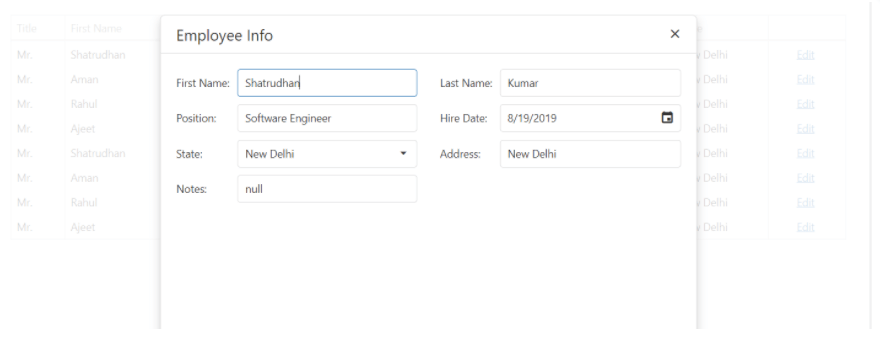
You can hide some of the records where you have no need to edit the records as you can see the following. I have hidden the “Title” and “BirthDate” fields.

Devextreme Form provides the “customizeItem” feature. You can easily hide any records at the time of editing. We can see the below jquery code on how to hide the fields.
Jquery code
$(function(){
$("#gridContainer").dxDataGrid({
dataSource: employees,
keyExpr: "ID",
showBorders: true,
editing: {
mode: "popup",
allowUpdating: true,
popup: {
title: "Employee Info",
showTitle: true,
width: 700,
height: 525,
position: {
my: "top",
at: "top",
of: window
}
},
form: {
//for hiding the some records we can use the “customizeItem” feature of devextreme form
customizeItem:function(cell,info){
if (cell.dataField == "Prefix") {
cell.visible = false;
}
if (cell.dataField == "BirthDate") {
cell.visible = false;
}
}
}
},
});
});
Code in Asp.net MVC
If you are writing the code into Devextreme Asp.net MVC. You can use the “customizeItem” feature like this.
.Form(f => f.CustomizeItem("customizeItemIndexDataGrid"))
.Popup(p => p
.ID("edtingDatagridPopupMode")
.Title("Employee Info")
.ShowTitle(true)
.Width(1200)
.Height(600)
))
//”customizeItemIndexDataGrid” function in the Jquery like this
function customizeItemIndexDataGrid(item) {
if (item.dataField == "Prefix") {
item.visible = false;
}
if (item.dataField == "BirthDate") {
item.visible = false;
}
}
