Handling content and image sharing with twitter and google plus share buttons in wordpress
To achieve dynamic content(including image) sharing from a website with share buttons (or links) for share and likes on social sites like twitter and google plus, wordpress requires somewhat more specific functions while creating plugin along with the following links.
; ?>/wp-content/plugins/myplugin/images/btn_share_tweet.png) <a href="https://twitter.com/share?url=https://twitter.com/share?url=http://vehicleswebsite.com<?php echo get_query_var('id'); ?>" onclick="window.open(this.href, 'popupwindow','width=600,height=400'); return false;" target="popup" style="outline: none;">
<a href="https://twitter.com/share?url=https://twitter.com/share?url=http://vehicleswebsite.com<?php echo get_query_var('id'); ?>" onclick="window.open(this.href, 'popupwindow','width=600,height=400'); return false;" target="popup" style="outline: none;">
<img src="<?php echo get_site_url(); ?>/wp-content/plugins/myplugin/images/btn_share_tweet.png" /> </a>
<a href="https://plus.google.com/share?url=https://twitter.com/share?url=http://vehicleswebsite.com<?php echo get_query_var('id');" onclick="javascript:window.open(this.href, '', 'menubar=no, toolbar=no, resizable=yes, scrollbars=yes,height=600,width=600');return false;" hidefocus="true" style="outline: none;">
<img src="<?php echo get_site_url(); ?>/wp-content/plugins/myplugin/images/btn_share_g1.png" alt="Share on Google+"> </a>
In wordpress, for fixed content sharing, meta tags associated with twitter and google plus share can be directly added to the head section of the header.php file in your WordPress theme.
Suppose you want to share some page content which is dynamic in nature. Let say some product description page, for example for vehicle inventory website, there can be a web page which shows the detail of a vehicle. Consider the url : www.vehicleswebsite.com/vehicledetailpage?id=2.
Where content on the “vehicledetailpage” of the website depends upon the query arguments in the url which is id of the vehicle representing the unique id associated with the vehicle which is used to retrieve the details of the vehicle from database. To make sharing(or liking) of the detail of that specific vehicle by some visitor with share buttons for twitter and google plus, meta tags need to be added dynamically in the head section of the wordpress site. This can be achieved with the action ‘wp_head’ which makes call to wp_head() function in the header.php file.
WordPress code to add meta tags dynamically in wordpress website page :
Following function contains open graph meta tags to make enable google plus share and twitter card meta tags for sharing on twitter.
<?php
function add_meta_tags_head()
{ global $wpdb;
global $wp;
$table_name = $wpdb->prefix . 'vehicledetail'; $id=get_query_var('id');
$row = $wpdb->get_row($wpdb->prepare("SELECT * FROM $table_name WHERE id=%d",$id));
$image_url=$row->image_path;
$vehicle_description=$row->description;
$title=$row->row->vehicle_model;
global $current_user;
get_currentuserinfo();
$username="@".$current_user->user_login; ?>
//meta tags for Google +
<meta property="og:type" content="Article" />
<meta property="og:url" content="http://myvehicles.com" />
<meta property="og:title" content="<?php echo $title ?>" />
<meta property="og:description" content="<?php echo $vehicle_description ?>" />
<meta property="og:image:url" content="<?php echo $image_url ?>" />
// meta tags for twitter share
<meta name="twitter:card" content="summary_large_image"/>
<meta name="twitter:site" content="<?php echo $username; ?>" />
<meta name="twitter:title" content="<?php echo $title ?>" />
<meta name="twitter:description" content="<?php echo $vehicle_description ?>"/>
<meta name="twitter:image" content="<?php echo $image_url; ?>" />
<?php
}
add_action('wp_head','add_meta_tags_head');
There are different types of twitter card types, each has different view. The code above is for card type ‘summary_large_image’ which has appearance as shown below in the screenshot.

On google plus it will have view as shown in the screenshot below:-

Debugging Issues in twitter and google plus share :
Writing the above code may not be sufficient while making the sharing of the content/image with google plus and twitter share buttons. This requires some more capabilities for website to enable sharing. Following points need to be taken care for this purpose :
1. To test for errors or issues, twitter provides twitter Card validator check page: https://cards-dev.twitter.com/validator. Enter the url in the textbox against ‘Card URL:’ and click on preview card. This will show how twitter card will appear for your website page otherwise if it does not show anything then it will indicate errors related to that website page. And for Google plus, there comes structured debugging tool page :https://search.google.com/structured-data/testing-tool
Testing with Twitter card validator :
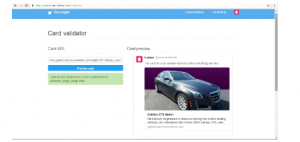
(a) If the sharing is working correctly for twitter, then twitter card validator will work as
shown in screenshot below:

(b) If there is some issue then it will appear as shown in the screenshot below:

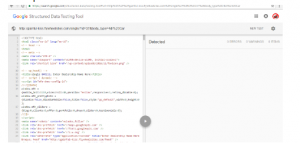
Testing with Google structured tool:

(a) If page can be fetched correctly then it will display complete website page source content interpretation :

(b) Otherwise it will indicate ‘Url was not found’:

2. Twitter Card validator page is cached on your computer(for 7 days), so while testing issues or making modifications in twitter code for web page, you need to delete browsing history, otherwise you will see same errors , even if the error may be resolved. Google plus makes cache of web page which is to be shared on it’s server based on its uniqueness.
For eg : www.myvechicles.com/vehicledetailpage?id=3 is unique based on its query argument id’ value, so while making modifications and testing for issues keep the url unique every time.
3. Twitter and Google crawl on the webpage for meta tags, so website must be accessible to twitter and Google.For this reason, sharing can not be achieved at Localhost of your computer. It must be some valid Domain name url.
4. Most of the staging/testing website have lots of restrictions or permission issues or are password protected.So Sharing will not work. In twitter card validator, following message can be seen.
![]()
And google structured tool will indicate ‘‘Url was not found’’
5. If you have website has its content blocked for indexing in all bots, then website will not be accessible. This can be tested with Url(write /robots.txt with url): https://www.myvehicle.com/robots.txt
If page displays the content as below:
User-agent: *
Disallow: /
With twitter card validator, error will appear as shown in the screenshot below

Then the website content is not accessible by twitter for sharing.
To make content accessible, Change robots.txt file content as follows :
User-agent: Twitterbot
Disallow:
User-agent: *
Disallow: /
robots.txt file is kept in the root folder of your website (where index.php file is
kept). WordPress creates a virtual robots.txt file.But you can create your own
real robots.txt file which overrides the virtual robots.txt
If website is completely accessible for Google Plus , but no meta tags are specified. Then it picks the image and content based on its best guess work. Sometimes it is important to specify specific image from the page to share, so meta tags are required when image/content is dynamic or the page is dealing with lots of images. Twitter always require properly designed and complete meta tags for image and content sharing.
Other issues that can be related to twitter/google plus are: (a)Content type of page: Check the meta tags of the web page for content to be of type ‘text/html’.
(b) Properly formatted url with escape characters: Test by converting url with wordpress function such as esc_attr(‘url’) or php function urlencode(‘url’) when specifying in the tag for sharing.
<a href=”https://plus.google.com/share?url=<?php echo urlencode($current_url); ?>”
