Column 3 layout in Moodle is basically dividing the screen into 3 parts .
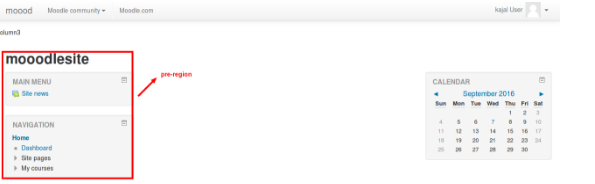
- user setting options Layout (pre )
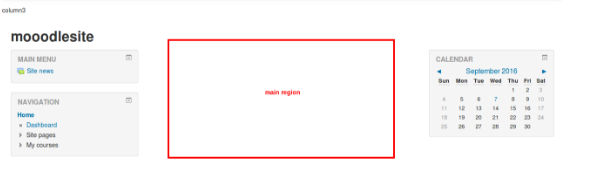
- content layout (region)
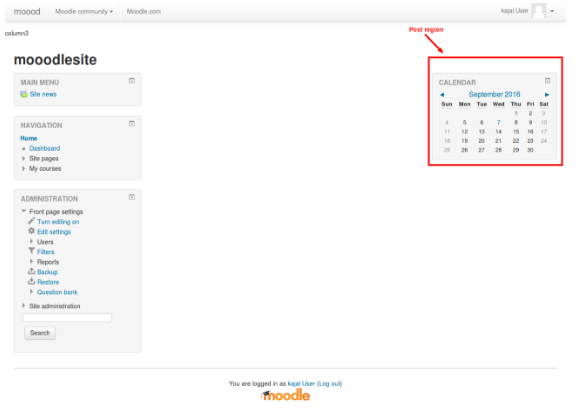
- editing layout (post)

- user setting options Layout (pre): In column3 layout pre region is the first column. This column is at the left of the content. This region contains all user setting options. Here is the screenshot for it:

2.content layout (region): Content layout is the second column. It contains the main content and it is between two blocks pre region and post region.The relative screenshot is as follows:

- Editing layout (post): Editing layout is the third column. This column is at the right of the content. This column contains calendar for date settings. The relative screenshot is as follows:

There is a file named column 3.php used at the backend which contains the pre, main and post region code like this:
<div id="page-content"> <div id="region-main-box"> <div id="region-post-box"> <div id="region-main-wrap"> <div id="region-main"> <div class="region-content"> <?php echo core_renderer::MAIN_CONTENT_TOKEN ?> </div> </div> </div> <?php if ($hassidepre) { ?> <div id="region-pre"> <div class="region-content"> <?php echo $OUTPUT->blocks_for_region('side-pre') ?> </div> </div> <?php } ?> <?php if ($hassidepost) { ?> <div id="region-post"> <div class="region-content"> <?php echo $OUTPUT->blocks_for_region('side-post') ?> </div> </div> <?php } ?> </div> </div> </div>
We can modify the layout of the moodle by doing changes in its Config files. We can create the frontpage layout in moodle by using the column3 layout. Here is the code that shows how we include that layout in config file:
$THEME->layouts = array( 'frontpage' => array( 'file' => 'frontpage.php', 'regions' => array('side-pre', 'side-post', 'center-post'), 'defaultregion' => 'center-post', ), );
Webner Solutions is a Software Development company focused on developing CRM apps (Salesforce, Zoho), LMS Apps (Moodle/Totara), Websites and Mobile apps. If you need LMS app development or any other software development assistance please contact us at lms@webners.com
