Before understanding how to maintain or start a project in SCSS we should understand what is SCSS and why it is used?
SCSS is a special type of file for SASS, a program written in Ruby that assembles CSS style sheets for a browser. SASS adds lots of additional functionality to CSS like variables, nesting and more which can make writing CSS easier and faster. SCSS files are processed by the server running a web app to output a traditional CSS that your browser can understand.
- First of all, you need to understand the directory structure of the SCSS files that you can use in your project.
- You can use any number of SCSS files in your project and every file which is used for designing should be saved with them .SCSS extension.
- Similar SCSS files should be kept inside the same directory for e.g we can put base, buttons and figures file in the partials directory.
Let us understand the directory structure which we can use in our project.
Directory Structure
We can use three directories to maintain all the designing files:
- Modules
- Partials
- Vendor
Modules:
In module directory, we should put all the files in which we declare some variables, functions or mixins. So it comprises of all the declarations. So I am placing all.SCSS, utility.SCSS and colors.SCSS files under this directory.
Partials:
All the basic styles like the styling of a button, styling of the fonts, styling to the images etc should be kept inside this directory. So I am placing base.SCSS, buttons.SCSS, typography.SCSS, figures.SCSS etc under this directory.
Vendor:
The vendor directory is for third-party CSS. This is handy when using prepackaged components developed by other people. jQuery UI and a color picker are examples of CSS that you might want to place in the vendor directory.
Modules:
- a.All.SCSS
- b.Utility.SCSS
- c.Color.SCSS
Partials:
- a.Base.SCSS
- b.Button.SCSS
- c.Typography.SCSS
- d.Figures.SCSS
Vendor:
- a.Colorpicker.SCSS
- b.Timepicker.SCSS
We need to maintain all these directories under the SCSS ( you can use any name for the directory). This directory is also our input directory in the sass compiler (scout).
Inside SCSS directory we need to create a file say main.SCSS in which we import all the above-listed files:
// Modules and Variables @import "partials/base"; // Partials @import "partials/reset"; @import "partials/typography"; @import "partials/buttons"; @import "partials/figures"; @import "partials/grids"; // ... // Third-party @import "vendor/colorpicker"; @import "vendor/jquery.ui.core";
Now you need to install a scout compiler which compiles all the code ( CSS code) written in SCSS files into a CSS file
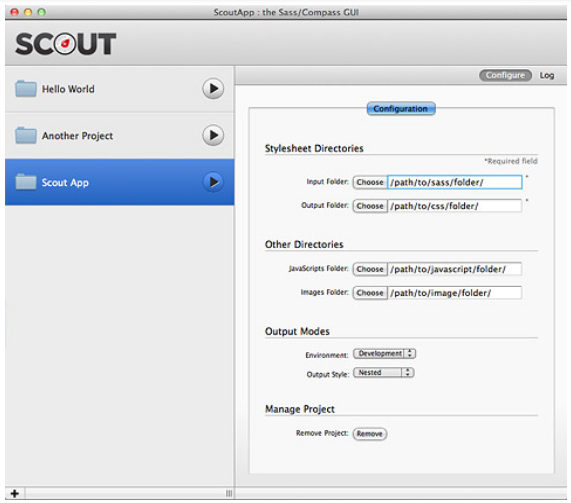
There are an input and output folder in the scout which you can see in the below image:

In the Input folder, we need to mention the location of the SCSS directory so that scout will get an input.
Whereas in the output folder, we need to mention the name of the CSS file which we generally upload on the live server say style.css.
Scout will compile only those files which are listed in the main.SCSS file
Important Note:
Before editing any SCSS file, you need to make sure that scout compiler is running and you are editing those files which are currently played in the scout compiler. If you start editing the files without running the scout compiler then your code or style will not get reflected in the browser because scout will not be able to compile SCSS file into CSS file.
