Introduction
Devextreme is a powerful component suite for developing highly responsive web applications. It has many built-in Widgets for the web developer to use and customize as per the need of the application. Among all the Widgets there is one widget with name DateBox. To display custom validationError one needs to set the “inValid” option as false as mentioned in the code below
$(“#ToDateBox”).dxDateBox(‘instance’).option(“isValid”, false);
In the line of code above, First, I took the instance of the DateBox by using an id “#ToDateBox” of the DateBox and then I set the isValid option false. So that the validationError message is displayed. The code to set the validationError msg is written below.
$(“#ToDateBox”).dxDateBox(‘instance’).option(“validationError”, { message: “End date should be later than Start date ” });
In the code written above, I took the instance of DateBox and then set the “validationError” option with a message as “End date should be later than Start date”. This validation message will be displayed automatically when the “isValid” option is set as false.
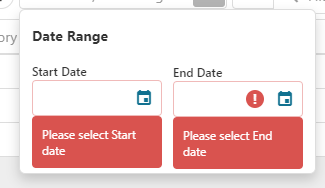
Screenshot

The above screenshot shows how the validation error will be displayed on the DateBox. When the user will set the right values or conditions as per the requirement then this validation error gets away automatically.
