In LWC (Lightning Web Components), you can dispatch an event from a child component to its parent by using the standard CustomEvent API. Here’s an example of how you can do it:
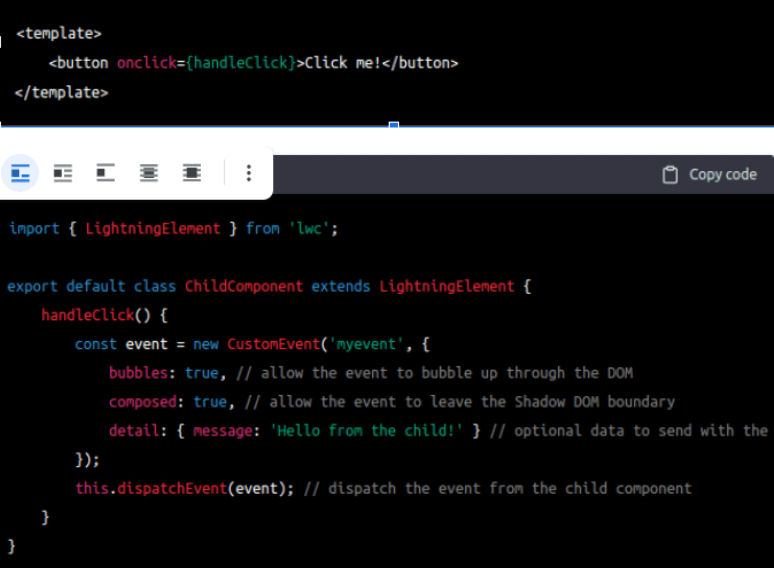
In the child component, create a custom event:

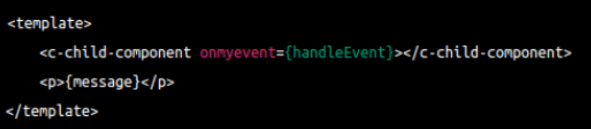
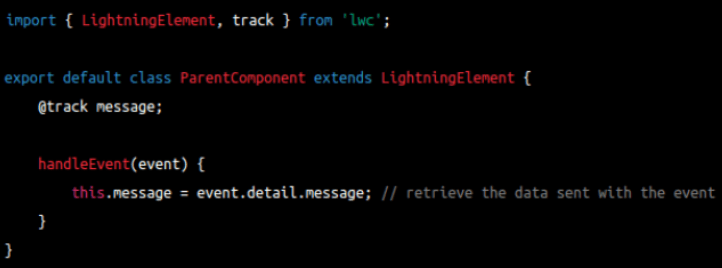
In the parent component, listen for the custom event and handle it:


In this example, the child component dispatches the myevent event when the button is clicked. The event bubbles up through the DOM and leaves the Shadow DOM boundary, so the parent component can listen for it using the onmyevent attribute. When the event is handled, the parent component retrieves the data sent with the event and updates the message property, which is displayed in the template.
